Information Visualization: Difference between revisions
Jump to navigation
Jump to search
That looks like something bigger than 32d, don't you think so? Anyway, I am not an expert at sizing and stuff but I can tell when tits deserve to be in the center of attention and those babies http:// |
Removing spam links |
||
| (649 intermediate revisions by 12 users not shown) | |||
| Line 1: | Line 1: | ||
{{Definition|'''Information visualization ''(InfoVis)''''' produces (interactive) visual representations of [[abstract data]] to reinforce human cognition; thus enabling the viewer to gain knowledge about the internal structure of the data and causal relationships in it.}} | |||
{{Definition|'''Information visualization ''(InfoVis)''''' is the communication of [[abstract data]] through the use of interactive visual interfaces. [Keim et al., 2006]}} | |||
== Definitions == | |||
{{Quotation|Compact graphical presentation and user interface for | |||
*manipulating large numbers of items | |||
*possibly extracted from far larger datasets | |||
Enables users to make | |||
*discoveries, | |||
*decisions, or | |||
*explanations | |||
about | |||
*patterns (trend, cluster, gap, outlier...), | |||
*groups of items, or | |||
*individual items.|[Plaisant, 2001]}} | |||
{{Quotation|The use of computer-supported, interactive, visual representations of [[abstract data]] to amplify [[cognition]].|[Card et al., 1999]}} | |||
{{Quotation|Information visualization utilizes computer graphics and [[interaction]] to assist humans in solving problems.|[Purchase et al., 2008, p. 58]}} | |||
{{Quotation|Information visualization is a set of technologies that use visual computing to amplify human [[cognition]] with abstract information.|[Card, 2008, p. 542]}} | |||
{{Quotation|Information visualization promises to help us speed our understanding and action in a world of increasing information volumes.|[Card, 2008, p. 542]}} | |||
{{Quotation|The purpose of information visualization is to amplify cognitive performance, not just to create interesting pictures. Information visualizations should do for the mind what automobiles do for the feet.|[Card, 2008, p. 539]}} | |||
{{Quotation|Information visualizations attempt to efficiently map data variables onto visual dimensions in order to create graphic representations.|[Gee et al., 2005]}} | |||
{{Quotation|Information visualization, an increasingly important subdiscipline within [[HCI (Human-Computer Interaction)|HCI]], focuses on graphical mechanisms designed to show the structure of information and improve the cost of access to large data repositories. In printed form, information visualization has included the display of numerical data (e.g., bar charts, plot charts, pie charts), combinatorial relations (e.g., drawings of graphs), and geographic data (e.g., encoded maps). Computer-based systems, such as the information visualizer and [[Dynamic query|dynamic queries]] have added interactivity and new visualization techniques (e.g., 3D, animation).|[Averbuch, 2004]}} | |||
{{Quotation|Visual representations of the semantics, or meaning, of information. In contrast to [[Scientific Visualization|scientific visualization]], information visualization typically deals with nonnumeric, nonspatial, and high-dimensional data.|[Chen, 2005]}} | |||
{{Quotation|A method of presenting data or information in non-traditional, interactive graphical forms. By using 2-D or 3-D color graphics and animation, these visualizations can show the structure of information, allow one to navigate through it, and modify it with graphical interactions.|[UIUC DLI, 1998]}} | |||
{{Quotation|As a subject in computer science, information visualization is the use of interactive, sensory representations, typically visual, of abstract data to reinforce cognition.<br>Information visualization is a complex research area. It builds on theory in [[information design]], computer graphics, human-computer interaction and cognitive science.<br>Practical application of information visualization in computer programs involves selecting, transforming and representing abstract data in a form that facilitates human interaction for exploration and understanding.<br>Important aspects of information visualization are the interactivity and dynamics of the visual representation. Strong techniques enable the user to modify the visualization in real-time, thus affording unparalleled perception of patterns and structural relations in the abstract data in question.<br> | |||
Although much work in information visualization regards to visual forms, auditory and other sensory representations are also of concern.|[Wikipedia, 2005]}} | |||
{{Quotation|The study of how to effectively present information visually. Much of the work in this field focuses on creating innovative graphical displays for complicated datasets, such as census results, scientific data, and databases. An example problem would be deciding how to display the pages on a website or the files on a hard disk. Visualization techniques include selective hiding of data, layering data, taking advantage of 3-dimensional space, using scaling techniques to provide more space for more important information (e.g. Fisheye views), and taking advantage of psychological principles of layout, such as proximity, alignment, and shared visual properties (e.g. color).|[Usability First, 2003]}} | |||
{{Quotation|'''Information visualization''', sometimes called InfoVis, is a special kind of visualization. Visualization is a part of computer graphics, which is in turn a subset of computer science.<br><br>Visualization is defined as follows [Card et al., 1998]: Visualization is the use of interactive visual representations of data to amplify cognition. This means that the data is transformed into an image, it is mapped to screen space. The image can be changed by users as they proceed working with it. This interaction is important as it allows for constant redefinition of goals when new insight into the data has been gained.<br><br>Visualization makes use of what is called external [[cognition]] [Card et al., 1998]. External resources are used for thinking. People are relieved from having to imagine everything. Instead they can just look at an image. This is only possible because human vision has a very large bandwidth, the largest of all senses [Card et al., 1998].<br><br>Information visualization is visualization of [[abstract data]]. This is data that has no inherent mapping to space. Examples for abstract data are the results of a survey or a database of the staff of a company containing names, addresses, salary and other attributes.<br><br>Information visualization should be seen in contrast to [[Scientific Visualization|scientific visualization]], which deals with physically-based data. This kind of data is defined in reference to space coordinates, which makes it relatively easy to visualize in an intuitive way. The space coordinates in the dataset are mapped to screen coordinates. Examples are geographic data and computer tomography data of a body.<br><br>Visualization of abstract data is not straightforward. One has to find a good way to map data values to screen space. It makes a difference whether the data is structured or unstructured. Examples for structured data are networks, software, and algorithms. This kind of data does not play a role in this thesis, only unstructured data is used here.<br><br>Unstructured data is a collection of records with a number of different criteria in each record. The records can be, for instance, the individual fish in a fish-catch. Of each fish the following criteria can be recorded: species, weight, sex, and different measurements of length [...]. The records are arranged in rows, the criteria make up the columns of a table. The records are also called observations. The criteria are sometimes called variables, and sometimes dimensions. [...]|[Voigt, 2002]}} | |||
{{Quotation|involves abstract, nonspatial data|[Tory and M?ller, 2004]}} | |||
{{Quotation|In [[Information Visualization|information visualization]], the graphical models may represent [[Abstract data|abstract]] concepts and relationships that do not necessarily have a counterpart in the physical world, e.g., information describing user accesses to pages of an Internet portal or records describing selected properties of different car brands and models. Typically, each data unity describes multiple related attributes (usually more than four) that are not of a spatial or temporal nature. Although spatial and temporal attributes may occur, the data exists in an abstract (conceptual) data space.|[Ferreira and Levkowitz, 2003]}} | |||
== Overview == | |||
Application of information visualization on the computer involves providing means to transform and represent data in a form that allows and encourages human interaction. Data can therefore be analyzed by [[exploratory data analysis|''exploration'']] rather than pure reasoning; users can develop understanding for structures and connections in the data by observing the immediate effects their interaction has upon the visualization. | |||
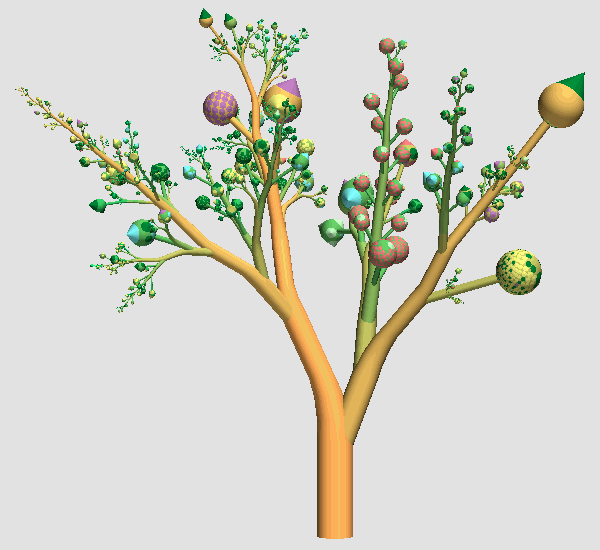
[[Image:zook_large.gif|right|thumb|250px|Information Visualization Example]][[Image:boom.gif|right|thumb|250px|Visualization of a directory structure using a botanical model]] | |||
== See also == | |||
*[[Visualization]] | |||
*[[Scientific Visualization]] | |||
== References == | |||
*[Averbuch, 2004] Michael Averbuch, ''As you Like It: Tailorable Information Visualization'', Database Visualization Research Group, Tufts University, 2004. | |||
*[Card, 2008] Stuart Card, Information visualization, in A. Sears and J.A. Jacko (eds.), The Human-Computer Interaction Handbook: Fundamentals, Evolving Technologies, and Emerging Applications, Lawrence Erlbaum Assoc Inc, 2007. | |||
*[Card et al., 1999] Card, S. and Mackinlay, J. and Shneiderman, B., Readings in Information Visualization: Using Vision to Think, Morgan Kaufmann Publishers, 1999. | |||
*[Chen, 2005] Chen, C. [ieeexplore.ieee.org/xpls/abs_all.jsp?isnumber=31454&arnumber=1463074&count=14&index=3 Top 10 Unsolved Information Visualization Problems], IEEE Computer Graphics and Applications, 25(4):12-16, July-Aug. 2005. | |||
* [Ferreira and Levkowitz, 2003] Maria Cristina Ferreira de Oliveira, Haim Levkowitz, [doi.ieeecomputersociety.org/10.1109/TVCG.2003.1207445 From Visual Data Exploration to Visual Data Mining: A Survey], IEEE Transactions on Visualization and Computer Graphics, vol. 9, no. 3, pp. 378-394, July-September, 2003. | |||
*[Gee et al., 2005] Gee, A.G., Yu, M., and Grinstein, G.G., Dynamic and Interactive Dimensional Anchors for Spring-Based Visualizations. Technical Report, Computer Science, University of Massachussetts Lowell. | |||
*[Keim et al., 2006] Keim, D.A.; Mansmann, F. and Schneidewind, J. and Ziegler, H., Challenges in Visual Data Analysis, Proceedings of Information Visualization (IV 2006), IEEE, p. 9-16, 2006. | |||
*[Plaisant, 2001] Plaisant, C., Information Visualization - Lecture Notes, Created at: November 2001. | |||
*[Purchase et al., 2008] Purchase, H. C., Andrienko, N., Jankun-Kelly, T. J., and Ward, M. 2008. Theoretical Foundations of Information Visualization. In information Visualization: Human-Centered Issues and Perspectives, A. Kerren, J. T. Stasko, J. Fekete, and C. North, Eds. Lecture Notes In Computer Science, vol. 4950. Springer-Verlag, Berlin, Heidelberg, 46-64. DOI= lololdx.doi.org/10.1007/978-3-540-70956-5_3 | |||
*[Tory and M?ller, 2004] Melanie Tory and Torsten M?ller, Human Factors in Visualization Research, ''IEEE Transactions on Visualization and Computer Graphics'', 10(1):72-84, January/February 2004. | |||
*[UIUC DLI, 1998] University of Illinois at Urbana-Champaign Digital Libraries Initiative, UIUC DLI Glossary. Created: November 23, 1998. dli.grainger.uiuc.edu/glossary.htm | |||
*[Usability First, 2003] Usability First, Usability Glossary. Retrieved at: 2003. www.usabilityfirst.com/glossary/main.cgi?function=display_term&term_id=5 | |||
*[Voigt, 2002]: Robert Voigt, [www.vrvis.at/via/resources/DA-RVoigt/masterthesis.html An Extended Scatterplot Matrix and Case Studies in Information Visualization], Master's thesis, Hochschule Magdeburg-Stendal, 2002, [www.vrvis.at/vis/resources/DA-RVoigt/node4.html ''Classification and Definition of Terms''] | |||
*[Wikipedia, 2005] Wikipedia, Information visualization. Retrieved at: July 19, 2005. en.wikipedia.org/wiki/Information_visualization | |||
== External links == | |||
*www.math.yorku.ca/SCS/Gallery/ has a lot of (positive and negative) examples including historical milestones. | |||
[[Category:Glossary]] | |||
[[Category:semi-protected]] | |||
Latest revision as of 11:01, 15 August 2013
Information visualization (InfoVis) produces (interactive) visual representations of abstract data to reinforce human cognition; thus enabling the viewer to gain knowledge about the internal structure of the data and causal relationships in it.
Information visualization (InfoVis) is the communication of abstract data through the use of interactive visual interfaces. [Keim et al., 2006]
Definitions
Compact graphical presentation and user interface for
- manipulating large numbers of items
- possibly extracted from far larger datasets
Enables users to make
- discoveries,
- decisions, or
- explanations
about
- patterns (trend, cluster, gap, outlier...),
- groups of items, or
- individual items.
[Plaisant, 2001]
The use of computer-supported, interactive, visual representations of abstract data to amplify cognition.
[Card et al., 1999]
Information visualization utilizes computer graphics and interaction to assist humans in solving problems.
[Purchase et al., 2008, p. 58]
Information visualization is a set of technologies that use visual computing to amplify human cognition with abstract information.
[Card, 2008, p. 542]
Information visualization promises to help us speed our understanding and action in a world of increasing information volumes.
[Card, 2008, p. 542]
The purpose of information visualization is to amplify cognitive performance, not just to create interesting pictures. Information visualizations should do for the mind what automobiles do for the feet.
[Card, 2008, p. 539]
Information visualizations attempt to efficiently map data variables onto visual dimensions in order to create graphic representations.
[Gee et al., 2005]
Information visualization, an increasingly important subdiscipline within HCI, focuses on graphical mechanisms designed to show the structure of information and improve the cost of access to large data repositories. In printed form, information visualization has included the display of numerical data (e.g., bar charts, plot charts, pie charts), combinatorial relations (e.g., drawings of graphs), and geographic data (e.g., encoded maps). Computer-based systems, such as the information visualizer and dynamic queries have added interactivity and new visualization techniques (e.g., 3D, animation).
[Averbuch, 2004]
Visual representations of the semantics, or meaning, of information. In contrast to scientific visualization, information visualization typically deals with nonnumeric, nonspatial, and high-dimensional data.
[Chen, 2005]
A method of presenting data or information in non-traditional, interactive graphical forms. By using 2-D or 3-D color graphics and animation, these visualizations can show the structure of information, allow one to navigate through it, and modify it with graphical interactions.
[UIUC DLI, 1998]
As a subject in computer science, information visualization is the use of interactive, sensory representations, typically visual, of abstract data to reinforce cognition.
Information visualization is a complex research area. It builds on theory in information design, computer graphics, human-computer interaction and cognitive science.
Practical application of information visualization in computer programs involves selecting, transforming and representing abstract data in a form that facilitates human interaction for exploration and understanding.
Important aspects of information visualization are the interactivity and dynamics of the visual representation. Strong techniques enable the user to modify the visualization in real-time, thus affording unparalleled perception of patterns and structural relations in the abstract data in question.
Although much work in information visualization regards to visual forms, auditory and other sensory representations are also of concern.
Information visualization is a complex research area. It builds on theory in information design, computer graphics, human-computer interaction and cognitive science.
Practical application of information visualization in computer programs involves selecting, transforming and representing abstract data in a form that facilitates human interaction for exploration and understanding.
Important aspects of information visualization are the interactivity and dynamics of the visual representation. Strong techniques enable the user to modify the visualization in real-time, thus affording unparalleled perception of patterns and structural relations in the abstract data in question.
Although much work in information visualization regards to visual forms, auditory and other sensory representations are also of concern.
[Wikipedia, 2005]
The study of how to effectively present information visually. Much of the work in this field focuses on creating innovative graphical displays for complicated datasets, such as census results, scientific data, and databases. An example problem would be deciding how to display the pages on a website or the files on a hard disk. Visualization techniques include selective hiding of data, layering data, taking advantage of 3-dimensional space, using scaling techniques to provide more space for more important information (e.g. Fisheye views), and taking advantage of psychological principles of layout, such as proximity, alignment, and shared visual properties (e.g. color).
[Usability First, 2003]
Information visualization, sometimes called InfoVis, is a special kind of visualization. Visualization is a part of computer graphics, which is in turn a subset of computer science.
Visualization is defined as follows [Card et al., 1998]: Visualization is the use of interactive visual representations of data to amplify cognition. This means that the data is transformed into an image, it is mapped to screen space. The image can be changed by users as they proceed working with it. This interaction is important as it allows for constant redefinition of goals when new insight into the data has been gained.
Visualization makes use of what is called external cognition [Card et al., 1998]. External resources are used for thinking. People are relieved from having to imagine everything. Instead they can just look at an image. This is only possible because human vision has a very large bandwidth, the largest of all senses [Card et al., 1998].
Information visualization is visualization of abstract data. This is data that has no inherent mapping to space. Examples for abstract data are the results of a survey or a database of the staff of a company containing names, addresses, salary and other attributes.
Information visualization should be seen in contrast to scientific visualization, which deals with physically-based data. This kind of data is defined in reference to space coordinates, which makes it relatively easy to visualize in an intuitive way. The space coordinates in the dataset are mapped to screen coordinates. Examples are geographic data and computer tomography data of a body.
Visualization of abstract data is not straightforward. One has to find a good way to map data values to screen space. It makes a difference whether the data is structured or unstructured. Examples for structured data are networks, software, and algorithms. This kind of data does not play a role in this thesis, only unstructured data is used here.
Unstructured data is a collection of records with a number of different criteria in each record. The records can be, for instance, the individual fish in a fish-catch. Of each fish the following criteria can be recorded: species, weight, sex, and different measurements of length [...]. The records are arranged in rows, the criteria make up the columns of a table. The records are also called observations. The criteria are sometimes called variables, and sometimes dimensions. [...]
Visualization is defined as follows [Card et al., 1998]: Visualization is the use of interactive visual representations of data to amplify cognition. This means that the data is transformed into an image, it is mapped to screen space. The image can be changed by users as they proceed working with it. This interaction is important as it allows for constant redefinition of goals when new insight into the data has been gained.
Visualization makes use of what is called external cognition [Card et al., 1998]. External resources are used for thinking. People are relieved from having to imagine everything. Instead they can just look at an image. This is only possible because human vision has a very large bandwidth, the largest of all senses [Card et al., 1998].
Information visualization is visualization of abstract data. This is data that has no inherent mapping to space. Examples for abstract data are the results of a survey or a database of the staff of a company containing names, addresses, salary and other attributes.
Information visualization should be seen in contrast to scientific visualization, which deals with physically-based data. This kind of data is defined in reference to space coordinates, which makes it relatively easy to visualize in an intuitive way. The space coordinates in the dataset are mapped to screen coordinates. Examples are geographic data and computer tomography data of a body.
Visualization of abstract data is not straightforward. One has to find a good way to map data values to screen space. It makes a difference whether the data is structured or unstructured. Examples for structured data are networks, software, and algorithms. This kind of data does not play a role in this thesis, only unstructured data is used here.
Unstructured data is a collection of records with a number of different criteria in each record. The records can be, for instance, the individual fish in a fish-catch. Of each fish the following criteria can be recorded: species, weight, sex, and different measurements of length [...]. The records are arranged in rows, the criteria make up the columns of a table. The records are also called observations. The criteria are sometimes called variables, and sometimes dimensions. [...]
[Voigt, 2002]
involves abstract, nonspatial data
[Tory and M?ller, 2004]
In information visualization, the graphical models may represent abstract concepts and relationships that do not necessarily have a counterpart in the physical world, e.g., information describing user accesses to pages of an Internet portal or records describing selected properties of different car brands and models. Typically, each data unity describes multiple related attributes (usually more than four) that are not of a spatial or temporal nature. Although spatial and temporal attributes may occur, the data exists in an abstract (conceptual) data space.
[Ferreira and Levkowitz, 2003]
Overview
Application of information visualization on the computer involves providing means to transform and represent data in a form that allows and encourages human interaction. Data can therefore be analyzed by exploration rather than pure reasoning; users can develop understanding for structures and connections in the data by observing the immediate effects their interaction has upon the visualization.


See also
References
- [Averbuch, 2004] Michael Averbuch, As you Like It: Tailorable Information Visualization, Database Visualization Research Group, Tufts University, 2004.
- [Card, 2008] Stuart Card, Information visualization, in A. Sears and J.A. Jacko (eds.), The Human-Computer Interaction Handbook: Fundamentals, Evolving Technologies, and Emerging Applications, Lawrence Erlbaum Assoc Inc, 2007.
- [Card et al., 1999] Card, S. and Mackinlay, J. and Shneiderman, B., Readings in Information Visualization: Using Vision to Think, Morgan Kaufmann Publishers, 1999.
- [Chen, 2005] Chen, C. [ieeexplore.ieee.org/xpls/abs_all.jsp?isnumber=31454&arnumber=1463074&count=14&index=3 Top 10 Unsolved Information Visualization Problems], IEEE Computer Graphics and Applications, 25(4):12-16, July-Aug. 2005.
- [Ferreira and Levkowitz, 2003] Maria Cristina Ferreira de Oliveira, Haim Levkowitz, [doi.ieeecomputersociety.org/10.1109/TVCG.2003.1207445 From Visual Data Exploration to Visual Data Mining: A Survey], IEEE Transactions on Visualization and Computer Graphics, vol. 9, no. 3, pp. 378-394, July-September, 2003.
- [Gee et al., 2005] Gee, A.G., Yu, M., and Grinstein, G.G., Dynamic and Interactive Dimensional Anchors for Spring-Based Visualizations. Technical Report, Computer Science, University of Massachussetts Lowell.
- [Keim et al., 2006] Keim, D.A.; Mansmann, F. and Schneidewind, J. and Ziegler, H., Challenges in Visual Data Analysis, Proceedings of Information Visualization (IV 2006), IEEE, p. 9-16, 2006.
- [Plaisant, 2001] Plaisant, C., Information Visualization - Lecture Notes, Created at: November 2001.
- [Purchase et al., 2008] Purchase, H. C., Andrienko, N., Jankun-Kelly, T. J., and Ward, M. 2008. Theoretical Foundations of Information Visualization. In information Visualization: Human-Centered Issues and Perspectives, A. Kerren, J. T. Stasko, J. Fekete, and C. North, Eds. Lecture Notes In Computer Science, vol. 4950. Springer-Verlag, Berlin, Heidelberg, 46-64. DOI= lololdx.doi.org/10.1007/978-3-540-70956-5_3
- [Tory and M?ller, 2004] Melanie Tory and Torsten M?ller, Human Factors in Visualization Research, IEEE Transactions on Visualization and Computer Graphics, 10(1):72-84, January/February 2004.
- [UIUC DLI, 1998] University of Illinois at Urbana-Champaign Digital Libraries Initiative, UIUC DLI Glossary. Created: November 23, 1998. dli.grainger.uiuc.edu/glossary.htm
- [Usability First, 2003] Usability First, Usability Glossary. Retrieved at: 2003. www.usabilityfirst.com/glossary/main.cgi?function=display_term&term_id=5
- [Voigt, 2002]: Robert Voigt, [www.vrvis.at/via/resources/DA-RVoigt/masterthesis.html An Extended Scatterplot Matrix and Case Studies in Information Visualization], Master's thesis, Hochschule Magdeburg-Stendal, 2002, [www.vrvis.at/vis/resources/DA-RVoigt/node4.html Classification and Definition of Terms]
- [Wikipedia, 2005] Wikipedia, Information visualization. Retrieved at: July 19, 2005. en.wikipedia.org/wiki/Information_visualization
External links
- www.math.yorku.ca/SCS/Gallery/ has a lot of (positive and negative) examples including historical milestones.