Teaching:TUW - UE InfoVis WS 2007/08 - Gruppe 07 - Aufgabe 2
Assignment description
Description of the second task
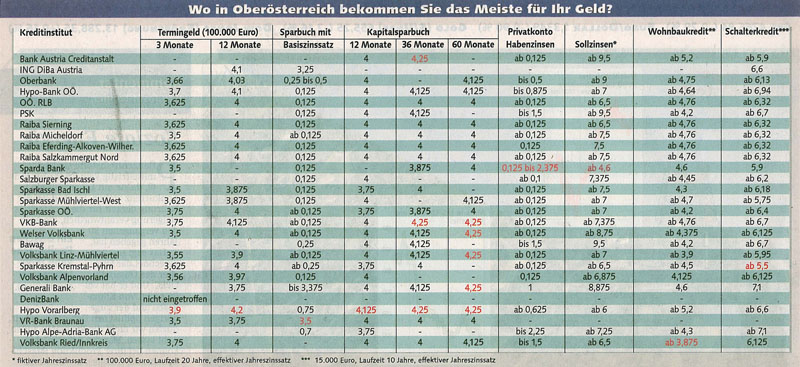
Assigned table
At First Glance
The question (tableheader) „At which bank / financial institution in Upper Austria you can get the most for your money?“ is quickly answered by taking a look at the table. The table is quite good readable and intuitive – the data is quite clearly arranged and the font-color of the most relevant data is different to the color of less relevant data.
Anyway, some small defects should be mentioned.
Critics & Suggestions For Table Improvement
Data Alignment
In the table view the values are not aligned to the right, but they are aligned at the center of the columns. The values in a particular column contain decimal digits of varying number. Hence, the data columns look a bit fringy at the left and right edge. For better reading efficiency, each value could be expressed by using the same number of decimal digits. If a value contains less decimal digits than the other values, the missing final digits could be filled with zeros.
Spanner Headers
In our example table the spanner header "Kapitalsparbuch" is not centered across its related columns. Through the marking-off boundary lines at the left and right border of the span, it is quite obvious that "Kapitalsparbuch" seams to be a spanner header. But the visual appearance is a bit irritating at first view.
Header Alignment
As mentioned, headers should normally be aligned as the data in its columns. This idea was realized in the table. But for better legibility, the headers should be aligned to the right because the numbers in the correspondent columns are quantitative values (see 3.1).
Rules and Grids
The given table above tries to direct the readers eyes to scan down the rows, which is indeed very useful because of the fact that readers can compare the data of the given row with all the other values of the other rows in that column. Unfortunately the autors decided to use vertical lines to separate the rows from each ohter. We argue that a simple white space would do the job aswell without bringing the very high amount of visual contrast into the tables data. That way the reader can concentrate easily on the given data while the manner of directing the eyes down the rows is still in use. The use of a white space instead of a grid visually "doubles" the space between two neighboured data entries in one row and therefore makes the table visually less stuffed. A rules is only being used here to divide the header part from the data part.
Fill Color
The rows of the table are highlighted by two alternating colours - bright and a darker blue. Unfortunately, the two chosen colors have a quite high luminance intensity difference, so that the darker color highlights each second row a bit more than brighter colored rows. This gives a bit the effect of more important and less important rows. It is better to use subtle fill colors.
The shading of the rows in the table above is another good example for guiding the readers attention along the rows. We think that the shading that was used creating that table is to heavy. On one hand it forces the readers attention in one particular direction but on the other hand it produces a very hard visual contrast. Like above we argue that a lighter shading would line out the data while still retaining the guiding property of shaded lines.
Highlighted Values
As one easily can see the values which represent the best financial offer of each column are higlighted red. We think that this is a good way to lead the readers attention to specific values. On a quick overfly of the whole table the reader can easily figure out the top offers and compare different bank institutes and their benefits in a very time efficient manner. As mentioned before the high visual contrast of the whole table makes it hard to read it properly. A problem which causees difficulties while trying to see the highlighted values and their corresponding bank institutes. By lower the visual contrast as stated in the improvements above the highlighted values can be located in a much better way than before.
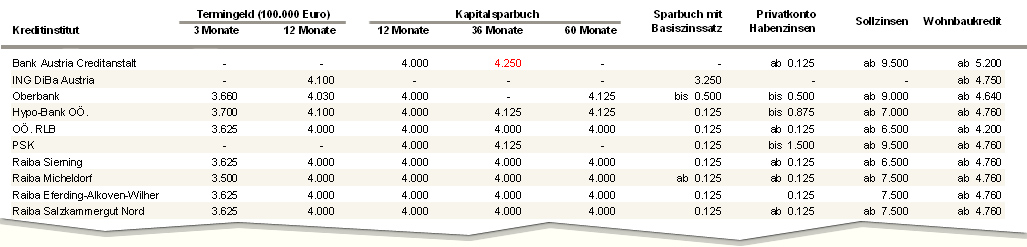
Improved Table
Summary
The altered table looks a lot more tidy and organized than the original table thanks to a couple of changes that have been made. The beholder can find the data he's looking for more quickly by using the improved table. The additional white spaces have made the data easily separable and improves the observer's ability to stick to the data he's looking at. The right alignment in each row tightened the unity of the data presented in each column with no negative effect on the legibility while reading the data from left to right. On the contrary, the "horizontal legibility" has kept the original positive feature of alternating fill colors for every other row. This feature has even been made more visible by omiting the vertical rules. We achieved a better grouping of columns by centering the "Kapitalsparbuch" - Spanner and having both spanner rules not collide with the vertical grid lines (since we don't use any). The data presented in the new table has become more transparent to the viewer's eye.
Links
References
- [Few, 2004] Stephen Few, Show Me the Numbers: Designing Tables and Graphs to Enlighten, Analytics Press, 2004, Chapter 8 - Table Design.