Details on demand
Jump to navigation
Jump to search
The details on demand–technique allows interactively selecting parts of data to be visualized more detailed while providing an overview of the whole informational concept.

We distinguish between the refinement methods detail on demand, where the user requests greater detail, and progressive refinement, where the system transmits and displays more detail automatically. Both methods can be combined, too. In order to save bandwidth, it is essential that only differential data are transmitted.
[Rauschenbach, 1998]
Details on Demand stands for techniques that provide more detail on the data set only afther the user requested them. Usually that gives the user a better overview on the data set because of the reduced amount of information but still enables her or him to grasp the "details on demand".
The last part of Shneiderman's Visual Information-Seeking Mantra [Shneiderman, 1986] is the "Detail on Demand" part. He states that, because of limited screen space and high data complexity visualizing every detail can be impractical
The last part of Shneiderman's Visual Information-Seeking Mantra [Shneiderman, 1986] is the "Detail on Demand" part. He states that, because of limited screen space and high data complexity visualizing every detail can be impractical
[Hinum, 2006]
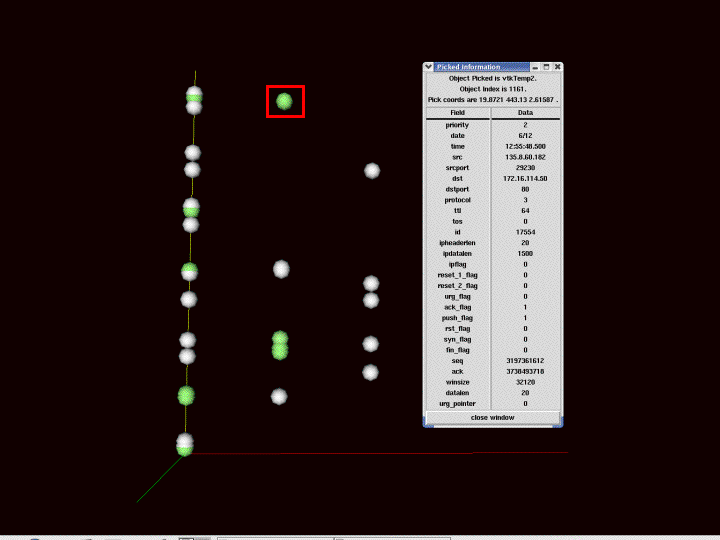
The details-on-demand technique provides additional information on a point-by-point basis, without requiring a change of view. This can be useful for relating the detailed information to the rest of the data set or for quickly solving particular tasks, such as identifying a specific data element amongst many, or relating attributes of two or more data points. Providing these details by a simple action, such as a mouse-over or selection (th "on-demand" feature) allows this information to be revealed without changing the representational context in which the data artifact is situated.
[Craft and Cairns, 2005]
A typical example for additional information on a point-by-point basis is a tooltip with additional information that is displayed when the user hovers over a data item in a visualization with the mouse cursor. With this method the user can acquire detailed information with a simple action and without changing the representational context (by overlaying the information under the mous cursor for example).
[Hinum, 2006]
References
- [Ball, 2004]: Robert Ball, Details on Demand vs. High Resolution, 2004.
- [Craft and Cairns, 2005] B. Craft and P. Cairns, Beond Guidelines: What Can We Learn from the Visual Information Seeking Mantra? Proceedings of the Nineth International Conference on Information Visualization 2005 (IV05), p. 110-118, 2005.
- [Hinum, 2006] Klaus Hinum, Gravi++ An Interactive Information Visualization for High Dimensional, Temporal Data, PhD Dissertation, Vienna University of Technology, 2006.
- [Rauschenbach, 1998]: Uwe Rauschenbach, Progressive Image Transmission Using Levels of Detail and Regions of Interest, 1998.
- [Shneiderman, 1996] Ben Shneiderman, The Eyes Have It: A Task by Data Type Taxonomy for Information Visualizations. In Proceedings of the IEEE Symposium on Visual Languages, pages 336-343, Washington. IEEE Computer Society Press, 1996.