Teaching:TUW - UE InfoVis WS 2006/07 - Gruppe 01 - Aufgabe 1 - RangeSlider: Difference between revisions
m (→History and Naming: typos corrected) |
(Ein paar Änderungen und zusätzlicher Text) |
||
| Line 9: | Line 9: | ||
The Range Slider control is a UI Component which first became widely known through the use in the field of [[Dynamic_query|Dynamic Queries]]. There the Range Slider is used to select values on [[Data_Type|continuous]] data attributes. | The Range Slider control is a UI Component which first became widely known through the use in the field of [[Dynamic_query|Dynamic Queries]]. There the Range Slider is used to select values on [[Data_Type|continuous]] data attributes. | ||
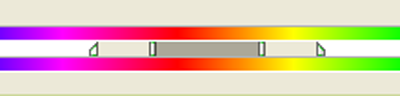
[[Image:DQI_rangeslider.png|thumb|300px|center|A basic range slider used for dynamic queries]] | [[Image:DQI_rangeslider.png|thumb|300px|center|A basic range slider used for dynamic queries [[Film_Finder|Film Finder]]]] | ||
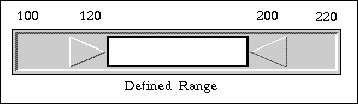
The upper and lower bound can be interpreted as the value range for a certain attribute. The UI component's name derives from that interpretation. Depending on the range slider's functionality one can either change the range values by dragging the two sliders to the desired position, or by moving the whole range block. Given all that, is what makes a range slider diverse and distinct from a normal slider, which allows only the input of one value (e.g. sound volume). | The upper and lower bound can be interpreted as the value range for a certain attribute. The UI component's name derives from that interpretation. Depending on the range slider's functionality one can either change the range values by dragging the two sliders to the desired position, or by moving the whole range block. Given all that, is what makes a range slider diverse and distinct from a normal slider, which allows only the input of one value (e.g. sound volume). | ||
| Line 19: | Line 19: | ||
== Usage == | == Usage == | ||
There are several UI related aspects to all sliders in common and to the Range Slider in specific | There are several UI related aspects to all sliders in common and to the Range Slider in specific. | ||
How to | * How to select the values. Setting the desired values with the mouse and/or the keyboard by simply dragging (mouse) or shifting (keyboard) the sliders. | ||
* Additional input fields to specify values which can't be selected directly on the slider because of granularity | |||
* How to represent large value ranges when high granularity is an issue. As a slider can only let the user select as many points as there are pixels for the slider. | |||
* Maybe someway to change the scaling of the slider value range (linear, logarithmic, ...) | |||
* Maybe someway to specify an accuracy of the selected values (Integer/Real numbers) | |||
* Maybe enhance the Range Slider by using the space ''inside'' the slider to show color scales, barplots or density graphs. | |||
* Display the maximal/minmal ranges and the currently selected values | |||
* How to react if the container which encloses the Slider gets resized | |||
For some examples how a Range Slider can be used look at ''Range Slider Examples'' section. | |||
Closley related UI components are <!-- This link later on probably should point to Alpha_slider --> [[Teaching:TUW_-_UE_InfoVis_WS_2006/07_-_Gruppe_02_-_Aufgabe_1_-_AlphaSlider|Alpha Sliders]] ([[Data_Type|nominal]] attributes), [[Toggle|Toogles]] ([[Data_Type|binary]] attributes) and [[Checkbox|Checkboxes]] ([[Data_Type|ordinal]] attributes). | |||
== See also == | == See also == | ||
| Line 42: | Line 47: | ||
* [[Toggle|Toogles]] | * [[Toggle|Toogles]] | ||
* [[Checkbox|Checkboxes]] | * [[Checkbox|Checkboxes]] | ||
== Range Slider Examples == | |||
:[[Film_Finder|Film Finder]] | |||
:[[HomeFinder|Home Finder]] | |||
:[http://www.samuelwan.com/flashmx_repository/rangefinder/rangefinder_09.swf Nice and simple example] by Samuel Wan | |||
:[http://finance.google.com/finance?q=UBS Google Finance] Range Slider to select the displayed stock period | |||
:[http://www.macrofocus.com/public/products/infoscope.html Used in [Girardin and Brodbeck, 2001]] | |||
== References == | == References == | ||
| Line 55: | Line 71: | ||
:[Li et al., 2003] Qing Li and Xiaofeng Bao and Chen Song and Jinfei Zhang and Chris North. Dynamic query sliders vs. brushing histograms. In ''CHI '03: CHI '03 extended abstracts on Human factors in computing systems'', pages 834–835, New York, NY, 2003. ACM Pres | :[Li et al., 2003] Qing Li and Xiaofeng Bao and Chen Song and Jinfei Zhang and Chris North. Dynamic query sliders vs. brushing histograms. In ''CHI '03: CHI '03 extended abstracts on Human factors in computing systems'', pages 834–835, New York, NY, 2003. ACM Pres | ||
:[Girardin and Brodbeck, 2001] Luc Girardin and Dominique Brodbeck, Interactive Visualization of Prices and Earnings around the Globe, in ''Interactive Posters, IEEE Symposium on Information Visualization'', San Diego, California, October 2001. IEEE Computer Society Press | |||
* '''Websites''' | |||
:[Macrofocus(?), 2002] Macrofocus(?), Macrofocus|InfoScope. Created at: ?. Retrieved at: October 28, 2006. http://www.macrofocus.com/public/products/infoscope.html. | :[Macrofocus(?), 2002] Macrofocus(?), Macrofocus|InfoScope. Created at: ?. Retrieved at: October 28, 2006. http://www.macrofocus.com/public/products/infoscope.html. | ||
Revision as of 21:47, 30 October 2006

History and Naming
The Range Slider control is a UI Component which first became widely known through the use in the field of Dynamic Queries. There the Range Slider is used to select values on continuous data attributes.

The upper and lower bound can be interpreted as the value range for a certain attribute. The UI component's name derives from that interpretation. Depending on the range slider's functionality one can either change the range values by dragging the two sliders to the desired position, or by moving the whole range block. Given all that, is what makes a range slider diverse and distinct from a normal slider, which allows only the input of one value (e.g. sound volume).

Taking the taxonomy of seven task from The eyes have it [Shneiderman, 1996] the range slider is located in the filter task. Which basically means the range slider appears in the the Visual Information Seeking mantra Overview first, zoom and filter, then details-on-demand.
Usage
There are several UI related aspects to all sliders in common and to the Range Slider in specific.
- How to select the values. Setting the desired values with the mouse and/or the keyboard by simply dragging (mouse) or shifting (keyboard) the sliders.
- Additional input fields to specify values which can't be selected directly on the slider because of granularity
- How to represent large value ranges when high granularity is an issue. As a slider can only let the user select as many points as there are pixels for the slider.
- Maybe someway to change the scaling of the slider value range (linear, logarithmic, ...)
- Maybe someway to specify an accuracy of the selected values (Integer/Real numbers)
- Maybe enhance the Range Slider by using the space inside the slider to show color scales, barplots or density graphs.
- Display the maximal/minmal ranges and the currently selected values
- How to react if the container which encloses the Slider gets resized
For some examples how a Range Slider can be used look at Range Slider Examples section.
Closley related UI components are Alpha Sliders (nominal attributes), Toogles (binary attributes) and Checkboxes (ordinal attributes).
See also
Range Slider Examples
- Nice and simple example by Samuel Wan
- Google Finance Range Slider to select the displayed stock period
References
- Proceedings
- [Eick, 1994] Stephen G. Eick. Data Visualization Sliders. In UIST '94: Proceedings of the 7th annual ACM symposium on User interface software and technology, pages 119–120, Marina del Rey, California, 1994. ACM Press
- [Ahlberg and Shneiderman, 1994a] Christopher Ahlberg and Ben Shneiderman. Visual information seeking: tight coupling of dynamic query filters with starfield displays. In CHI '94: Proceedings of the SIGCHI conference on Human factors in computing systems, pages 313–317, Boston, Massachusetts, 1994. ACM Press
- [Ahlberg and Shneiderman, 1994b] Christopher Ahlberg and Ben Shneiderman. The alphaslider: a compact and rapid selector. In CHI '94: Proceedings of the SIGCHI conference on Human factors in computing systems, pages 365-371, Boston, Massachusetts, 1994. ACM Press
- [Shneiderman, 1996] Ben Shneiderman. The Eyes Have It: A Task by Data Type Taxonomy for Information Visualizations. In VL '96: Proceedings of the 1996 IEEE Symposium on Visual Languages, pages 336–343(?), Washington, DC, July 1996. IEEE Computer Society
- [Li et al., 2003] Qing Li and Xiaofeng Bao and Chen Song and Jinfei Zhang and Chris North. Dynamic query sliders vs. brushing histograms. In CHI '03: CHI '03 extended abstracts on Human factors in computing systems, pages 834–835, New York, NY, 2003. ACM Pres
- [Girardin and Brodbeck, 2001] Luc Girardin and Dominique Brodbeck, Interactive Visualization of Prices and Earnings around the Globe, in Interactive Posters, IEEE Symposium on Information Visualization, San Diego, California, October 2001. IEEE Computer Society Press
- Websites
- [Macrofocus(?), 2002] Macrofocus(?), Macrofocus|InfoScope. Created at: ?. Retrieved at: October 28, 2006. http://www.macrofocus.com/public/products/infoscope.html.
- [Tanin, 1997] Egemen Tanin, Background on Dynamic Queries. Created at: Jan 2, 1997. Retrieved at: October 28, 2006 http://hcil.cs.umd.edu/trs/96-18/node8.html.
- [Shneiderman, 1999] Ben Shneiderman, Dynamic queries, starfield displays, and the path to Spotfire. Created at: February 4, 1999. Retrieved at: October 28, 2006 http://www.cs.umd.edu/hcil/spotfire/
- [Hesselberg, 2001] Petter Hesselberg, Range Slider - User Interface Programming. Created at: January 21, 2001. Retrieved at: October 28, 2006 http://www.petterhesselberg.com/RangeSlider.html
- [Wan, 2001] Samuel Wan, Samuel Wan : News, Information and Resources: Range Slider Component. Created at: April 05, 2002. Retrieved at: October 28, 2006 http://www.samuelwan.com/information/archives/000055.html
- [Sahling, 2002] Niki Sahling, Brushing Types. Created at: December 03, 2002. Retrieved at: October 28, 2006 http://www.vrvis.at/via/resources/DA-NSahling/node47.html
- [Waloszek, 2004] G. Waloszek, UEC-Template: Index1. Created at: January 15, 2004. Retrieved at: October 28, 2006 http://www.sapdesignguild.org/community/book_people/visualization/controls/RangeSlider.htm