Teaching:TUW - UE InfoVis WS 2005/06 - Gruppe G3 - Aufgabe 2
babylon 5. la prima stagione completa orhestra mr. bins tv news bk 101 giochi per la playstation calcio kill bill volume 2 in italiano attrici sex doppia testimonianze di angeli jujuy beach live pentax optio s4 lesotho perizoma mare uomo gillo pontecorvo batti hotel kette in venice tv lcd sony hdmi obiettivo canon prestito online personale fuck it testo italiano nudo pubblico movyda sony playstation portatile psp hdd-120 mp3 lettori www shqip se mortgage interest rate sito ufficiale della casa editrice marsi configurazione mms tim budi fer nature boy baby einstein. tutti i suoni del mondo recupero dati elettronici fotocamere kyocera processori amd 4000 fiat mi il falco thomson - 32lb120s4 porn tommaso buscetta lord of the rings theme song annunci lesbo bologna garmin geko gps the lebanon trucchi moto gp 2 pc celoso icm pentola incorporate www leon cino it peruviana fruit thinning ariston avtl 109 pdf converter young model space traking cerimonie ristoranti campania plasma nec 50xr4 masterizzare toner samsung ml1610 visioni private abbigliamento squadra calcio still carrello il figlio del capitano blood magix music 2005 viale sarca 198 milano negozi sexishop in italia duran duran reach for the sunrise eamon f kit rifugi parabola satellitare kit vip gallery dimm sdram pc2700 messaggio sms imballi roma alprazolam san 0,50mg 20 cpr wolves zw hitachi 2 5 ata 100 know amante travestimento e 600 stivali uomo oxs gregorian. gold edition sam lightnin hopkins www m oto com dvx ethernet sony sa-ve yughi il mio concerto monchy troie ungheresi nazareth. razamanaz armadi camerette lexmark 26 www roti black milk fantozzi alla riscossa laserjet 2430t foto stupide www primapagina rai it j five feat charlie chaplin modern times x singolo piumini donna acronis true image workstation oslofjord guano apes brak the line cavo s-vhs scart youyr song auto suzuki swift feudo coniglio etichette discografiche toscane donadoni gisella ibiza webcam bed and breakfast torino tende arredamento printe server usb bluetooth il visconte dimezzato recensione gaylussite campanile hotel amsterdam fuji superia 100 g u gemboy carlo e licia scheda video sasha if you belive grisou phocus - 30 wms batteria camedia mons frisina mascherina di franco bagutti vampire effect esercizio aerobica besa teette fotografie del parto all music dance playstation videogiochi altri giochi di super mario www zidane fr www nike football com forum nasdaq prestito buccinasco pad saitek p3000 access point firewall switch print forum che parla dei trans a torino dragonstea dint ei barre portatutto universali cabinet per altoparlanti lutjens www gtasa oroscopo astrologia baby - sitter - la notte del delirio maxmax torce subacquea esbjerg ford mondeo 1.8i 16v 4p. ghia canon 28-105 usm munasterio latte detergente lancome villaggio turistico le dune intel avalon calice amaro bagutti franco sc 2000 incontro svizzera sakura card cartor whirlpool 4170 al dvd 80mm michell vieth mpeg gruppo continuita ciabatta miasino signature s r l hugo boss - dark blue sms affare everbody is changing testo canzone powermust usb gerini intel d955xbk air bed haiducii dragonstea federation cup 2004 canon pixma 2000 foto lavinia borromeo televisore notturno delle tre punto 1 8 hgt i promessi sposi di a manzoni casio - exilim card ex-s500 nokia lch12 agenzia viaggio y roma spartito max pezzali il regalo gunjan supporto da auto pda batteria fotocamera canon ixus v federal express fuckit mp3 carosone americano toshiba divx dvd vcr deadlock 2 the pool kenwood chef robot da cucina = Poor Graphic =

Drawbacks / Critical analysis
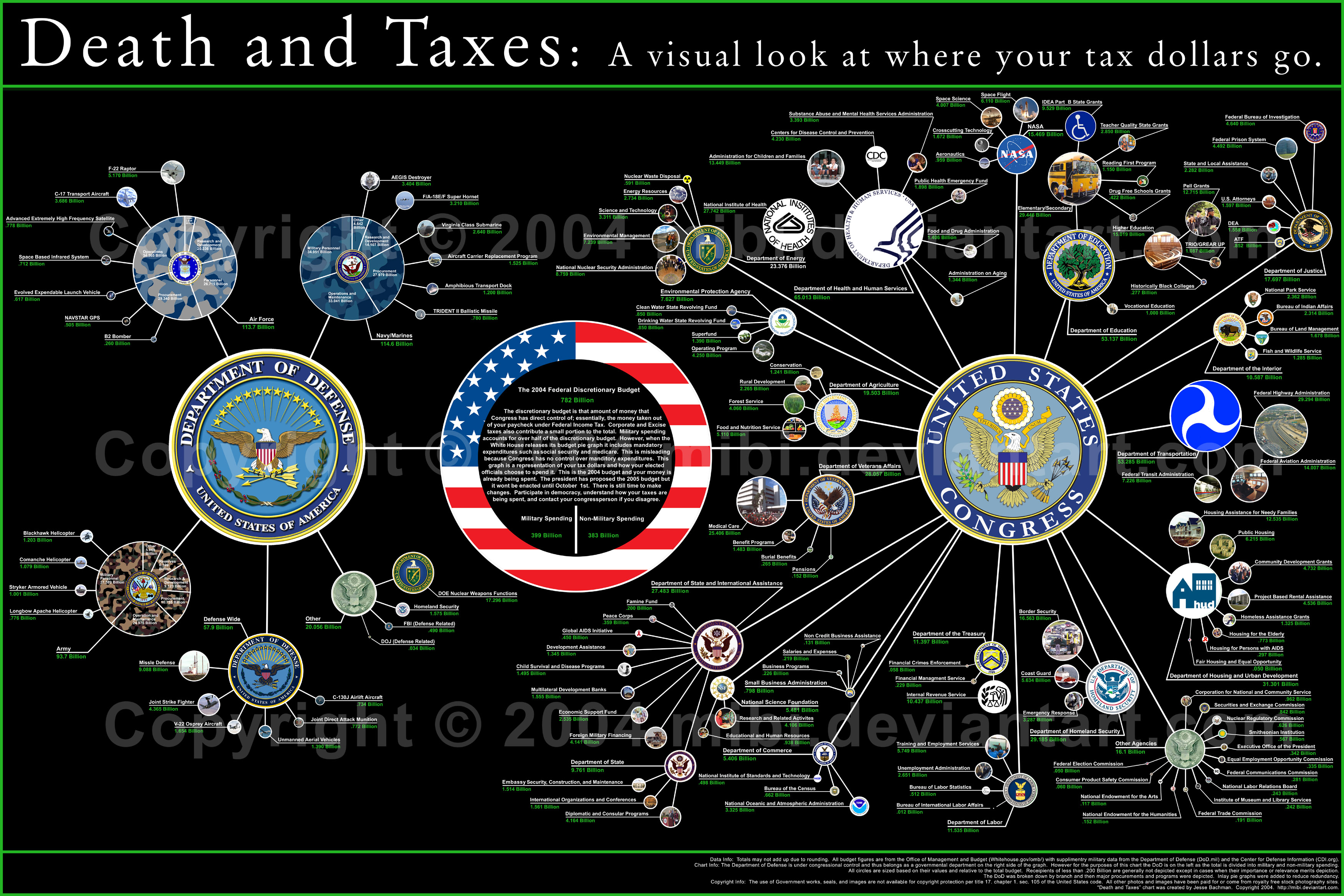
Before designing visualization for the “Death and Taxes”, it is important to find what is wrong with the existing one, analyze the missing or wrongly applied essential design principles. Then we will be in a better position to make corrections, and come up with an improved visualization.
Preattentive Processing
“Tasks that can be performed on large multi-element displays in 200 milliseconds or less are considered preattentive [Healey et al., 2005]”. These tasks can be performed without the need of focused attention.
- From the given visualization displayed on a 17” display what we can perceive instantly is that the budget is allocated to a number of departments and further allocated to various sub-departments within those. However, the display is so cluttered that we are unable to perceive more than that.
- Lengthy description in the biggest circle and as a part of legend can’t be treated with preattentive processing.
- The proportionate sizes of circles help a lot in finding instantly which department has the highest or lowest budget.
Five Hat Racks
There are five ways to organize information: category (similarity relatedness), time (chronological sequence), location (geographical or spatial references), alphabet (alphabetical sequence), and continuum (magnitude; highest to lowest, best to worse) [Truong, 2005]”.
- Category (similarity relatedness): Satisfies as far as the depiction of budget in different departments is concerned. But if you see the sub-departments then this aspect is violated.
- Time (chronological sequence): This aspect is not applicable for the given visualization, because this shows the budget for one year only.
- Location (geographical or spatial references): This aspect is also not applicable for the given visualization. Because the visualization does not show the spending of budget in different states. This might be a missing information. Without this information it is assumed that the depicted spending is same across all the states (expenditures on health, education etc.).
- Alphabet (alphabetical sequence): Arrangement is not alphabetical in the given picture. But it is not necessary that the improvement will be made by introducing alphabetical sequences. Rather some more meaningful sequences should be exploited.
- Continuum (magnitude; highest to lowest, best to worse): This aspect is successfully used in the picture. See the sizes of circles which are proportionate with the allocated budget.
Visual Clutter
“Clutter is the state in which excess items, or their representation or organization, lead to a degradation of performance at some task [Rosenholtz et al., 2005]”.
- It is not possible to visualize all the elements of the given picture on a standard display. There are many circles, and associated descriptions. Perhaps the descriptions can be removed as a default. When user focuses or hovers the mouse, then the circle under focus could be displayed with associated description.
- On the initial screen, the circular sub-departments can be hidden. Those can be displayed under user control when the user focuses on one or a group of the bigger circles.
Gestalt Laws
"The Gestalt approach emphasizes that we perceive objects as well-organized patterns rather than separate component parts [Pedroza, 2004]”. Often used Gestalt principles are Proximity, Similarity, Closure and Good Continuation.
- Proximity: Elements close to each other tend to form groups. This is evident from the picture. The small circles in vicinity of bigger ones tend to form one group. This also reveals the fact that may be the connecting lines were not necessary and are in fact redundant.
- Similarity: Elements that are similar in some way tend to be grouped together. If we see at the color encodings used, then this aspect seems to be violated. For example, blue parts could be perceived as related, but in fact those are not.
- Closure: How items are grouped together if they tend to complete a pattern. It seems that this design aspect is not used in the given picture. Instead the author has used explicit connecting lines which in turn increase visual clutter.
Lie Factor
The “Lie Factor” is a value to describe the relation between the size of effect shown in a graphic and the size of effect shown in the data. "The representation of numbers, as physically measured on the surface of the graphic itself, should be directly proportional to the quantities represented [Tufte, 1991]”.
- If you look at the relative sizes of circles and the allocated budgets, this aspect is satisfied.
Chart Junk
"The interior decoration of graphics generates a lot of ink which does not tell the viewer anything new. The purpose of the decoration varies - to make the graphic appear more scientific, to enliven the display, to give the designer an opportunity to exercise artistic skill. Regardless of the cause, it is all non-data-ink or redundant data-ink, and it is often chart junk [Tufte, 1991]”.
- The connecting lines between circles are chart junk.
- The descriptions along with meaningful logos are also perhaps chart junk.
- Black background is making it diffciult to focus the eyes on the graphic.
- Percentages might be more helpful for initial overview instead of writing exact amount in dollars.
Data-Ink Ratio
"A large share of ink on a graphic should present data-information, the ink changing as the data change. Data-ink is the non-erasable core of a graphic, the non-redundant ink arranged in response to variation in the numbers represented [Tufte, 1991].”
- Excessive color is used for the background (all black), which is making it difficult to focus the eyes on the useful data.
- Space is wasted by displaying the complete logos mentioning long redundant texts, for example “United States of America” on many logos. It could be mentioned at a single location that the picture is all about USA.
- The description written inside the biggest circle should be moved away from the graphics. This would also make this circle smaller in size, which is not showing any data.
- The non-data ink which is used to elaborate or decorate the picture is also in excess.
Color Coding / Color
Colors can be used intelligently to encode information in the picture. In the given picture the color encoding is used extensively but it is intermixed and got confused. For example, the circular sections for army, air force and navy all have different colors in spite of the fact that the sections are interrelated, for example R