Cone Trees: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 14: | Line 14: | ||
== Examples and use cases == | == Examples and use cases == | ||
Each tree node is the apex of a cone. The children of each node are drawn around the base of its associated cone. | Each tree node is the apex of a cone. The children of each node are drawn around the base of its associated cone. | ||
[[Image:cone1. | [[Image:cone1.GIF]] | ||
[[Image:cone2. | [[Image:cone2.GIF]] | ||
[[Image:cones.gif]] | [[Image:cones.gif]] | ||
''Example 1: A UNIX file-system displayed as cone-tree'' | ''Example 1: A UNIX file-system displayed as cone-tree'' | ||
Revision as of 16:53, 17 April 2006
BUILDING SITE
Authors
George Robertson
Jock D. Mackinlay
Stuart Card
Short description
The task of managing and accessing large information spaces is a problem in large scale cognition. Emerging technologies for 3D visualization and interactive animation offer potential solutions to this problem, especially when the structure of the information can be visualized. We describe one of these Information Visualization techniques, called the Cone Tree, which is used for visualizing hierarchical information structures. The hierarchy is presented in 3D to maximize effective use of available screen space and enable visualization of the whole structure. Interactive animation is used to shift some of the user's cognitive load to the human perceptual system.
Suitable Datatypes
Suitable Datatypes are hierarchical information structures.
Examples and use cases
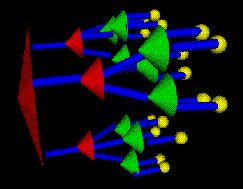
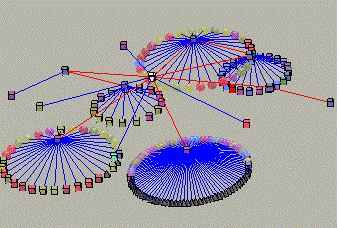
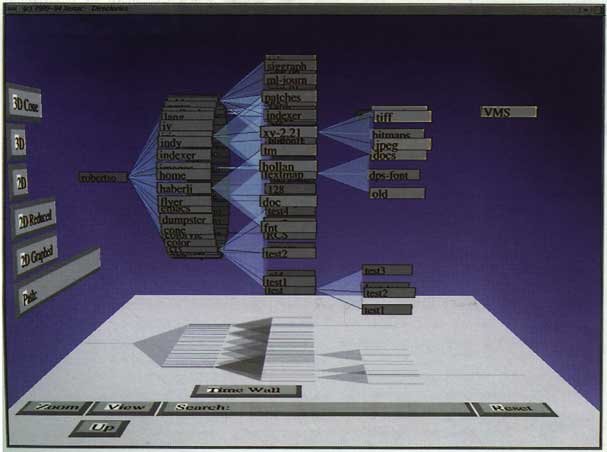
Each tree node is the apex of a cone. The children of each node are drawn around the base of its associated cone.


 Example 1: A UNIX file-system displayed as cone-tree
Example 1: A UNIX file-system displayed as cone-tree
 Example 2: Layout of a simple Cone Tree
Example 2: Layout of a simple Cone Tree
Evaluation
Andrew Cockburn
Bruce McKenzie
References
[Cone Trees: Animated 3D Visualizations of Hierarchical Information (Robertson, Mackinlay, Card)]