Teaching:TUW - UE InfoVis WS 2009/10 - Gruppe G12 - Aufgabe 1 - Color space: Difference between revisions
No edit summary |
(redone CMY(K) and YIQ/YUV, Added link to [Marko Tkalčič, 2003], Removed [Sahler, 2005] reference and quote, resized image thumbs to uniform width, changed sub title to "Examples for Color spaces") |
||
| Line 11: | Line 11: | ||
The human visual perception is too complex to be quantified in a more than approximate manner. One practical approach is to define 2,3 or more spectral colors and create mixed colors by adjusting the relative proportions of the said spectral colors and colorless (i.e. white/black) component,. Or one defines first the mixed color, quantifies first its colorless (brightness/darkness) component and then codes the color information as deviation in the direction of 2, 3 or more spectral colors. Typical examples would be the RGB and YIQ systems respectively. [Miszalok and Smolej, 2001] | The human visual perception is too complex to be quantified in a more than approximate manner. One practical approach is to define 2,3 or more spectral colors and create mixed colors by adjusting the relative proportions of the said spectral colors and colorless (i.e. white/black) component,. Or one defines first the mixed color, quantifies first its colorless (brightness/darkness) component and then codes the color information as deviation in the direction of 2, 3 or more spectral colors. Typical examples would be the RGB and YIQ systems respectively. [Miszalok and Smolej, 2001] | ||
== | ==Examples for Color spaces== | ||
===RGB=== | ===RGB=== | ||
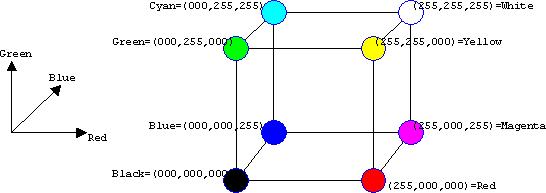
[[Image:3DVecModelRGB.JPG|thumb|300px|right|3D-vector space of the RGB-color model]] | |||
The RGB color model is an additive color model, forming its gamut from various mixtures of the primary additive colors red, green and blue. The main idea behind the RGB color model is the human perception of color, furthermore the trichromatic theory which states that there are three types of cones, which are referred to as L, M, and S cones (long, middle and short wavelength sensitivity), approximately sensitive to the red, green and blue region of the visible spectrum. | The RGB color model is an additive color model, forming its gamut from various mixtures of the primary additive colors red, green and blue. The main idea behind the RGB color model is the human perception of color, furthermore the trichromatic theory which states that there are three types of cones, which are referred to as L, M, and S cones (long, middle and short wavelength sensitivity), approximately sensitive to the red, green and blue region of the visible spectrum. | ||
| Line 25: | Line 21: | ||
The main purpose of the RGB color model is the sensing and reproduction of color on electronic devices such as computers, televisions. Typical RGB input devices are color TV and video cameras, image scanners, and digital cameras | The main purpose of the RGB color model is the sensing and reproduction of color on electronic devices such as computers, televisions. Typical RGB input devices are color TV and video cameras, image scanners, and digital cameras | ||
<div style="clear:both;"> </div> | <div style="clear:both;"> </div> | ||
===CMY=== | ===CMY(K)=== | ||
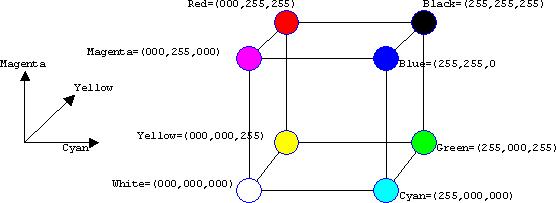
[[Image:3DVecModeCMY.JPG|thumb|300px|right|3D-vector model of the CMY color space]] | |||
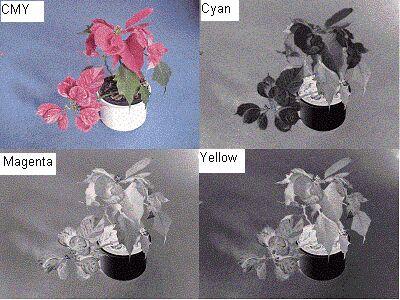
[[Image:CMY.JPG|thumb|300px|right|Composed image and its seperate channels]] | |||
[[Image:3DVecModeCMY.JPG|thumb| | |||
[[Image:CMY.JPG|thumb|300px| | |||
Other than RGB, CMY doesn't add light but rather removes it much like the color of reflected light is composed in the real world hence it is also called a subtractive color space. To achieve this subtractive characteristic the CMY color space uses the three primary colors Cyan, Magenta and Yellow and adds those to white. The higher the values of the primary colors the darker is the represented color. The CMY color space is basically an inverted RGB color space and therefore values can be converted very easily.<br> | |||
The CMY color space is primarily used in printing applications were mostly a fourth primary color K (Key, Black) is added which is then called CMYK color space. The reason for the use of the additional Key is that printing black with CMY in real life doesn't result in really deep black, is very costly and needs more time to dry than a single black color.<br> | |||
The conversion between RGB and CMYK isn't as trivial as the conversion between RGB and CMY.<br> | |||
Although the CMY space is closer to how we use colors in dying or painting scenarios it is still non-intuitive since the percepted difference between colors isn't linear as the CMY values might suggest. | |||
<div style="clear:both"> </div> | |||
===YIQ and YUV=== | ===YIQ and YUV=== | ||
The YIQ and the YUV color spaces are basically transformations of the RGB color space where at first the three channels of RGB and composed into a single luminance (Y) channel and two difference channels that basically contain the difference between either R - Y or B - Y.<br> | |||
This color space was developed because of the growing demand of color television and the need to e still backwards compatible to old black&white television sets that worked with a single luminance channel.<br> | |||
Though the concept behind YIQ and YUV is the same the actual conversion of RGB into luminance and weighted difference channels is implemented differently. | |||
<br><br> | |||
'''YIQ''': is used in the color TV norm NTSC which is used in America and Japan. | |||
'''YUV''': is the color space of the PAL color TV norm used in Europe, Africa, Asia except for Japan, Australia. It is also used in digital video.<br> | |||
is | Though YIQ and YUV signals are very similar YUV has a higher bandwidth and correspondingly higher quality. | ||
<div style="clear:both;"> </div> | |||
===HSL and HSV=== | ===HSL and HSV=== | ||
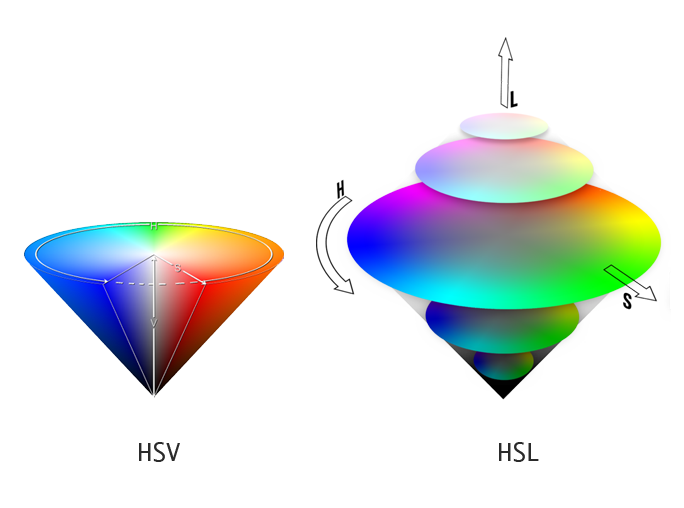
[[Image:Hsl-hsv.png|thumb|300px|none|HSV and HSL Colorspaces|right]] | [[Image:Hsl-hsv.png|thumb|300px|none|HSV and HSL Colorspaces|right]] | ||
| Line 52: | Line 50: | ||
The three coordinates H, L and S of this system can be easily visualized as follows: Pure colors are found at the outer border of a horizontal color circle. The hue can be interpreted as the polar angle, going from red (0 degrees), green (120), blue (240) back to red. | The three coordinates H, L and S of this system can be easily visualized as follows: Pure colors are found at the outer border of a horizontal color circle. The hue can be interpreted as the polar angle, going from red (0 degrees), green (120), blue (240) back to red. | ||
The closer to the center of the circle the higher the proportion of the white color. The center of the circle is colorless white. Below this level other color circles are positioned in a cylindrical fashion. The lower they are, the darker they get. | The closer to the center of the circle the higher the proportion of the white color. The center of the circle is colorless white. Below this level other color circles are positioned in a cylindrical fashion. The lower they are, the darker they get. | ||
<div style="clear:both;"> </div> | |||
==Bibliography== | ==Bibliography== | ||
*[Poynton, 1999] Charles Poynton. Frequently Asked Questions about Color. Created at: Dec 30, 1999. http://www.miszalok.de/Lectures/L11_ColorCoding/ColorFAQ.pdf . | *[Poynton, 1999] Charles Poynton. Frequently Asked Questions about Color. Created at: Dec 30, 1999. http://www.miszalok.de/Lectures/L11_ColorCoding/ColorFAQ.pdf . | ||
*[Miszalok and Smolej, 2001] V. Miszalok, V. Smolej. Color Coding. Jan 13, 2001. http://www.miszalok.de/Lectures/L11_ColorCoding/ColorCoding_english.htm#a1 | *[Miszalok and Smolej, 2001] V. Miszalok, V. Smolej. Color Coding. Jan 13, 2001. http://www.miszalok.de/Lectures/L11_ColorCoding/ColorCoding_english.htm#a1 | ||
*[Marko Tkalčič, 2003] Marko Tkalčič. Colour spaces - perceptual, historical and applicational background. 2003 | *[Marko Tkalčič, 2003] Marko Tkalčič. Colour spaces - perceptual, historical and applicational background. 2003. http://ldos.fe.uni-lj.si/docs/documents/20030929092037_markot.pdf | ||
[[Category:Glossary]] | [[Category:Glossary]] | ||
Revision as of 23:09, 5 November 2009
Color


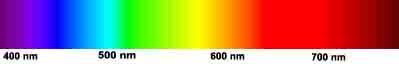
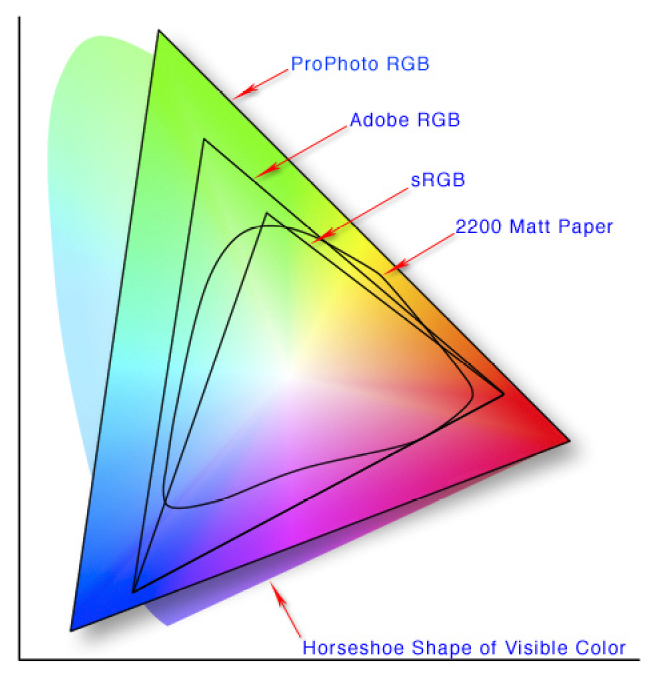
The complexity of all kinds of different color mixtures was substantially simplified in 1931 by Commission Internationale de l'Éclairage CIE, who defined a two-dimensional, horseshoe-like color space, that allows easy definition and description of color mixtures. The edge of the horseshoe includes all the pure spectral colors. The inside region contains the mixtures.
The human visual perception is too complex to be quantified in a more than approximate manner. One practical approach is to define 2,3 or more spectral colors and create mixed colors by adjusting the relative proportions of the said spectral colors and colorless (i.e. white/black) component,. Or one defines first the mixed color, quantifies first its colorless (brightness/darkness) component and then codes the color information as deviation in the direction of 2, 3 or more spectral colors. Typical examples would be the RGB and YIQ systems respectively. [Miszalok and Smolej, 2001]
Examples for Color spaces
RGB

The RGB color model is an additive color model, forming its gamut from various mixtures of the primary additive colors red, green and blue. The main idea behind the RGB color model is the human perception of color, furthermore the trichromatic theory which states that there are three types of cones, which are referred to as L, M, and S cones (long, middle and short wavelength sensitivity), approximately sensitive to the red, green and blue region of the visible spectrum.
The main purpose of the RGB color model is the sensing and reproduction of color on electronic devices such as computers, televisions. Typical RGB input devices are color TV and video cameras, image scanners, and digital cameras
CMY(K)


Other than RGB, CMY doesn't add light but rather removes it much like the color of reflected light is composed in the real world hence it is also called a subtractive color space. To achieve this subtractive characteristic the CMY color space uses the three primary colors Cyan, Magenta and Yellow and adds those to white. The higher the values of the primary colors the darker is the represented color. The CMY color space is basically an inverted RGB color space and therefore values can be converted very easily.
The CMY color space is primarily used in printing applications were mostly a fourth primary color K (Key, Black) is added which is then called CMYK color space. The reason for the use of the additional Key is that printing black with CMY in real life doesn't result in really deep black, is very costly and needs more time to dry than a single black color.
The conversion between RGB and CMYK isn't as trivial as the conversion between RGB and CMY.
Although the CMY space is closer to how we use colors in dying or painting scenarios it is still non-intuitive since the percepted difference between colors isn't linear as the CMY values might suggest.
YIQ and YUV
The YIQ and the YUV color spaces are basically transformations of the RGB color space where at first the three channels of RGB and composed into a single luminance (Y) channel and two difference channels that basically contain the difference between either R - Y or B - Y.
This color space was developed because of the growing demand of color television and the need to e still backwards compatible to old black&white television sets that worked with a single luminance channel.
Though the concept behind YIQ and YUV is the same the actual conversion of RGB into luminance and weighted difference channels is implemented differently.
YIQ: is used in the color TV norm NTSC which is used in America and Japan.
YUV: is the color space of the PAL color TV norm used in Europe, Africa, Asia except for Japan, Australia. It is also used in digital video.
Though YIQ and YUV signals are very similar YUV has a higher bandwidth and correspondingly higher quality.
HSL and HSV

HSL and HSV are color models wich describe the color relationships better than RGB. HSL stands for hue, saturation and lightness while HSV stands for hue, saturation and value. These color models reflect the human color vision better than the RGB, CMY, YUV and YIQ models, which are targeted primarily for hardware applications.
The color space of HSL and HSV can be thought of cylinders. Each point in this cylinder describes a color.
The three coordinates H, L and S of this system can be easily visualized as follows: Pure colors are found at the outer border of a horizontal color circle. The hue can be interpreted as the polar angle, going from red (0 degrees), green (120), blue (240) back to red. The closer to the center of the circle the higher the proportion of the white color. The center of the circle is colorless white. Below this level other color circles are positioned in a cylindrical fashion. The lower they are, the darker they get.
Bibliography
- [Poynton, 1999] Charles Poynton. Frequently Asked Questions about Color. Created at: Dec 30, 1999. http://www.miszalok.de/Lectures/L11_ColorCoding/ColorFAQ.pdf .
- [Miszalok and Smolej, 2001] V. Miszalok, V. Smolej. Color Coding. Jan 13, 2001. http://www.miszalok.de/Lectures/L11_ColorCoding/ColorCoding_english.htm#a1
- [Marko Tkalčič, 2003] Marko Tkalčič. Colour spaces - perceptual, historical and applicational background. 2003. http://ldos.fe.uni-lj.si/docs/documents/20030929092037_markot.pdf