Teaching:TUW - UE InfoVis WS 2009/10 - Gruppe 03 - Aufgabe 4: Difference between revisions
(added description of visual attributes) |
|||
| Line 51: | Line 51: | ||
* The chosen visualization shouldn’t distract people from the most important data shown, which should be accessible as easy as possible. | * The chosen visualization shouldn’t distract people from the most important data shown, which should be accessible as easy as possible. | ||
= | DXPqW3 <a href="http://xkrbvqjmmmoy.com/">xkrbvqjmmmoy</a>, [url=http://ugplszcaixoo.com/]ugplszcaixoo[/url], [link=http://huttibtprviz.com/]huttibtprviz[/link], http://xkvhmvyvikha.com/ | ||
== Mockups == | == Mockups == | ||
Latest revision as of 18:59, 20 August 2010
Aufgabenstellung[edit]
Zu erstellende Visualisierung[edit]
- Stammbaum der Nachkommen von Lisa und Bart Simpson*
...Visualisierung der Nachkommen von Lisa Simpson sowie der Nachkommen von Bart Simpson. Dabei sollen zwei Stammbäume entstehen - einer von Bart und einer von Lisa - die dann miteinander verglichen werden können. Zuerst kommen Lisa und Bart, dann deren Kinder, ihre Enkel, etc. (mind 4 Generationen). Da es noch keine Nachkommen gibt, können diese frei erfunden werden.
Die Visualisierung soll folgende Informationen darstellen:
- Verwandtschaftsverhältnisse (zumindest Eltern-Kinder),
- Unterscheidung zwischen Blutsverwandtschaft und angeheirateten Familienmitgliedern,
- Geburts- und Todestag sowie Lebensdauer von allen Familienmitgliedern,
- wichtige Ereignisse im Leben jedes Familienmitglieds (z.B., Anzeigen, Gefängnisaufenthalte, Schulzeit, Studienzeit, Nobelpreise, Arbeitslosigkeit etc.)
- Zufriedenheit jedes Familienmitglieds (Skala: sehr niedrig - niedrig - mittel - hoch - sehr hoch); kann sich im Laufe des Lebens ändern.
Die Visualisierung soll die interaktive Auseinandersetzung mit den Daten ermöglichen. Verpflichtend: Möglichkeiten zum besseren Vergleich von einzelnen Abschnitten der Stammbäume bzw. Vergleich von Ausschnitten aus Lisas und Barts Stammbäumen. + mind. 2 weitere Interaktionsmöglichkeiten (z.B., Details on Demand, Filteroptionen)
Allgemein:
- Die Daten sollen zur Analyse von Zusammenhängen zwischen Familienverhältnissen, wichtigen Ereignissen und Zufriedenheit visualisiert werden (die Anwendungsgebiets- und Zielgruppenanalyse kann kurz gehalten werden).
- Die bisher erlernten Design-Prinzipien sollen umgesetzt werden z.B.: Optimierung der Data-ink ratio (keine Comics!), visuelle Attribute (Größe, Farbe, Position, etc.) sollen sinnvoll eingesetzt werden (Information darstellen).
- Die Mockups sollten zumindest 1) die beiden Stammbäume im Überblick und 2) eine detaillierte Vergleichsansicht von 2 Teil-Stammbäumen wiedergeben.
- Alle nicht angeführten Daten können frei erfunden werden.
Description of application area, data, target group and tasks[edit]
Application area and data[edit]
Family tree analysis is used to find out more about ancestors. The graph (tree) shows the connections between ancestors and the tree’s nodes give access to more detailed information about a certain ancestor (e.g. date of birth, occupations, …). The most important data used to visualize the family structure are date of birth and date of death of a person. Additional nominal data like name of husband/wife and children (may also be represented by connections to according tree nodes), occupations and other important events in life.
Target group[edit]
Target group for family trees are usually people, who would like to know more about their ancestors. The tree is seldom created by these people themselves, but by experts. Hence a visualization has to be applicable for users, who seek for information and people, who create these graphs.
Goals[edit]
- The graph needs to be as simple as possible to be useful for most people and still contain all information needed.
- The chosen visualization shouldn’t distract people from the most important data shown, which should be accessible as easy as possible.
DXPqW3 <a href="http://xkrbvqjmmmoy.com/">xkrbvqjmmmoy</a>, [url=http://ugplszcaixoo.com/]ugplszcaixoo[/url], [link=http://huttibtprviz.com/]huttibtprviz[/link], http://xkvhmvyvikha.com/
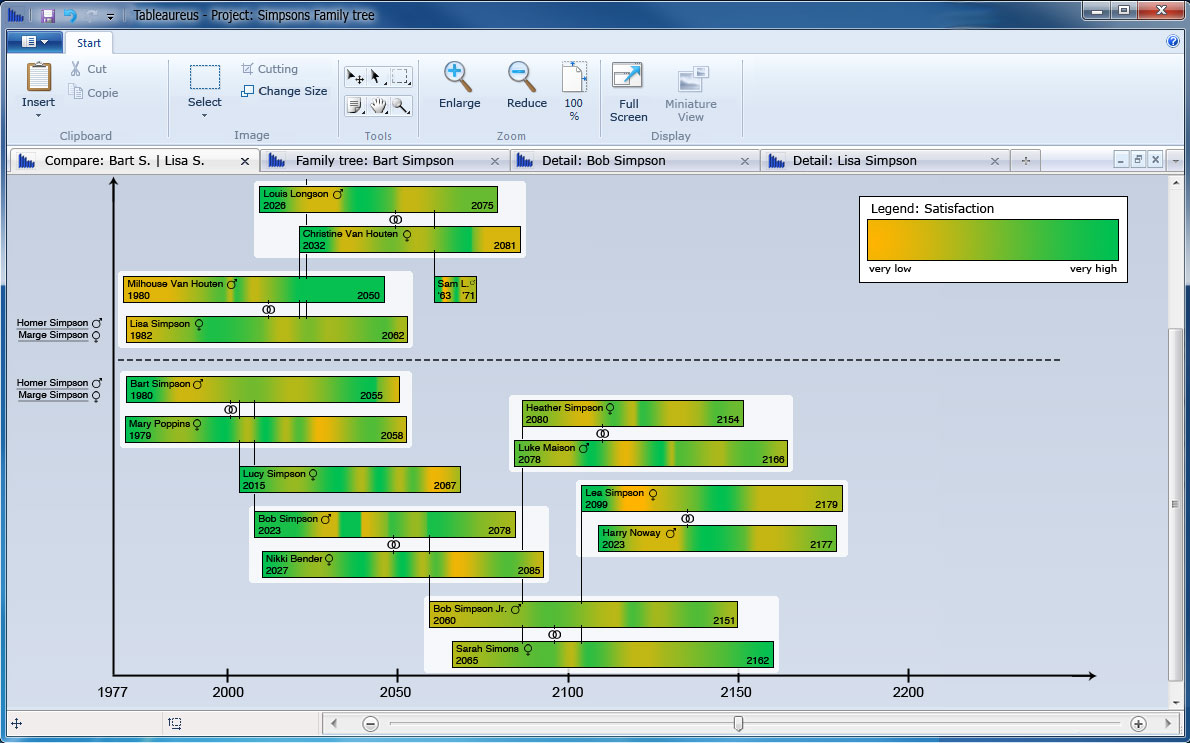
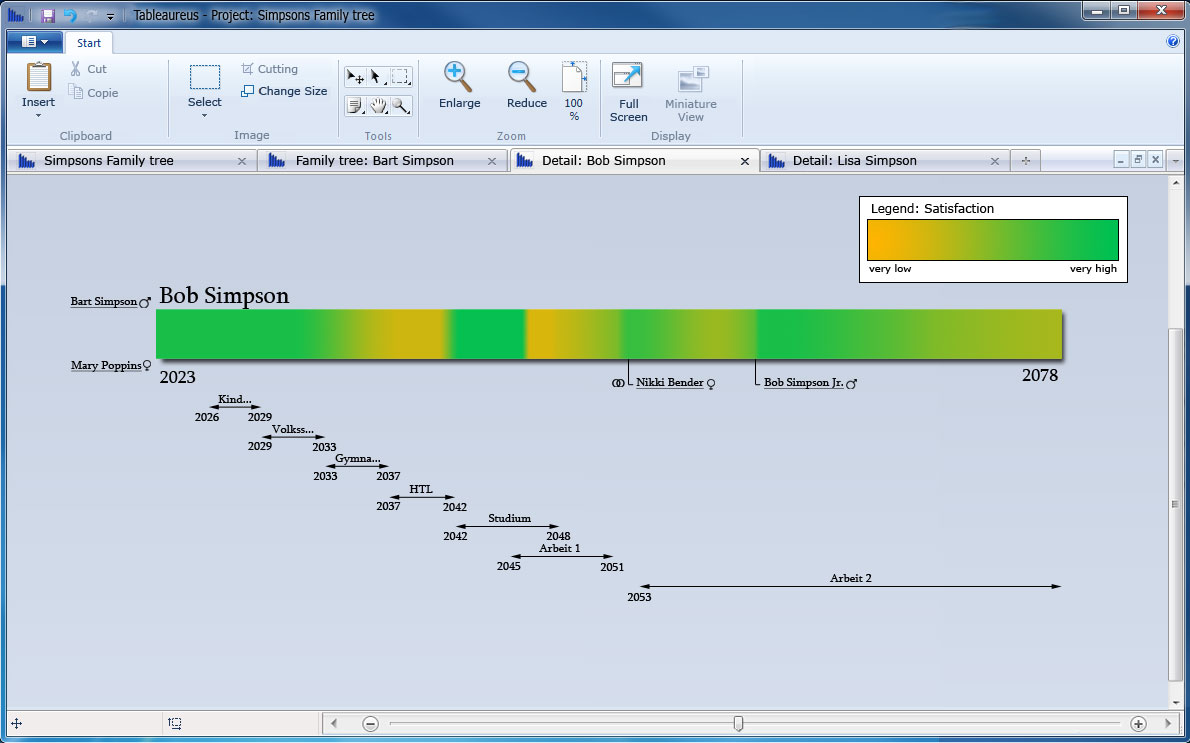
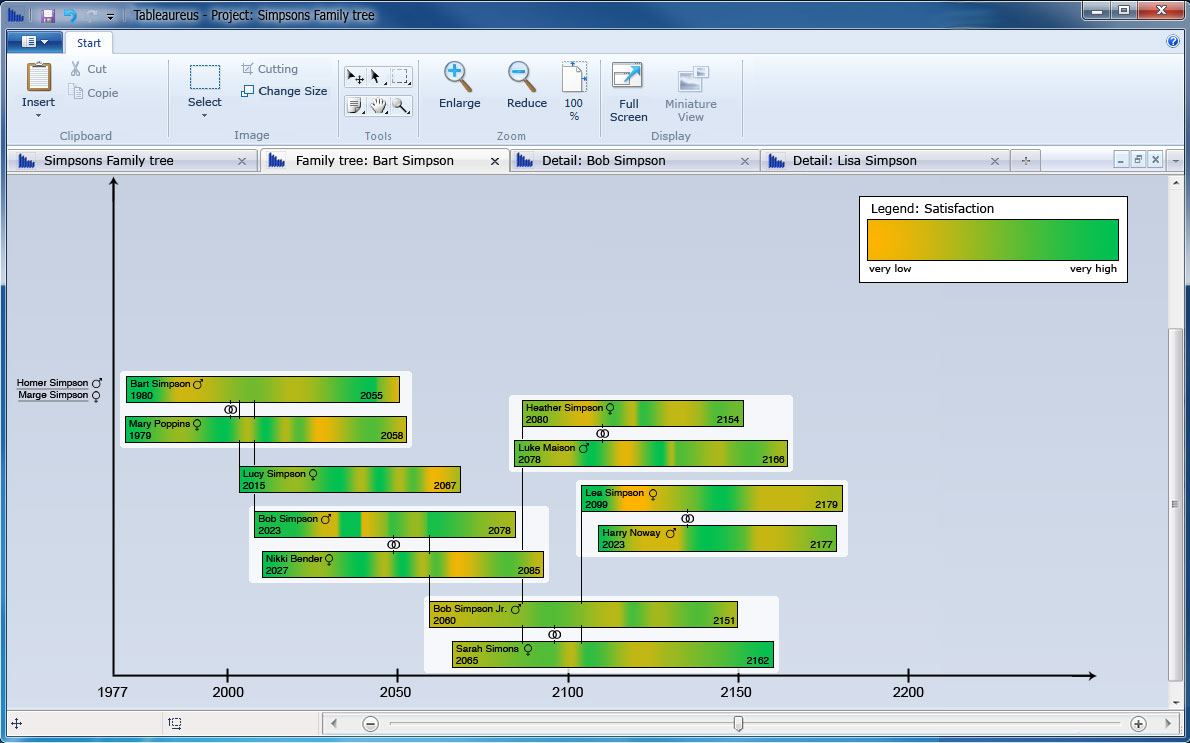
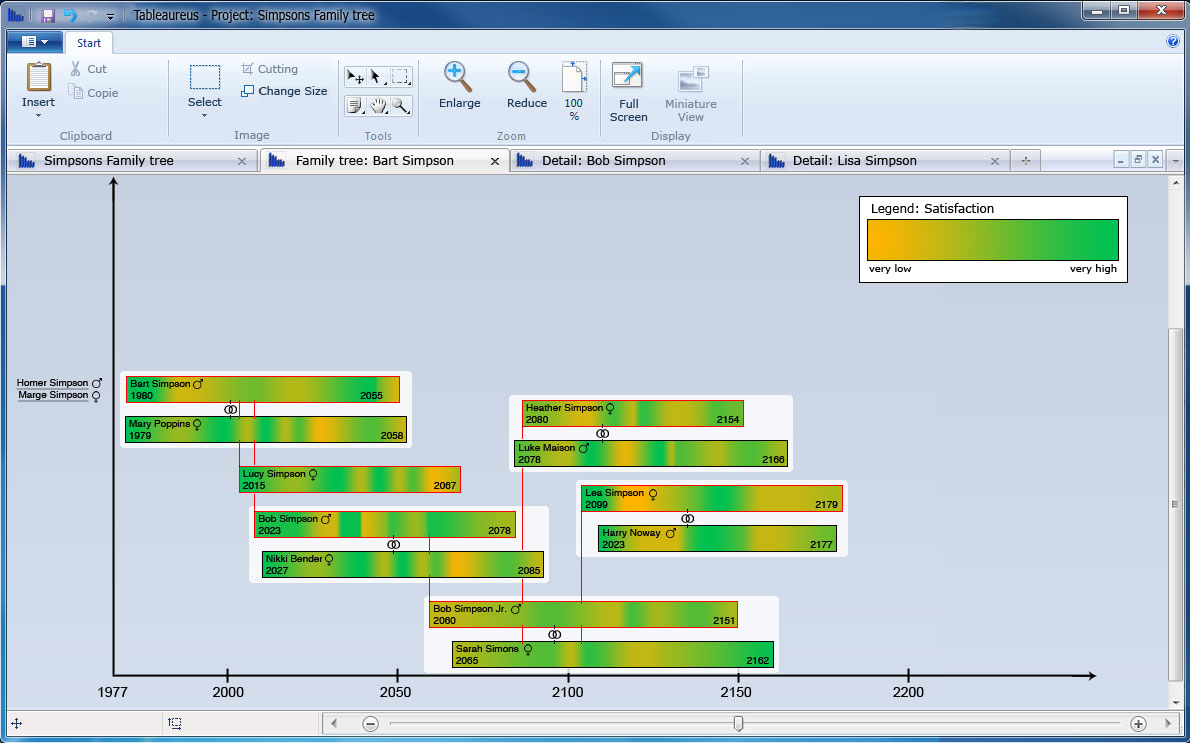
Mockups[edit]
For description click on the images
Old images:
Gr03_04_1.jpg
Gr03_04_2.jpg
Gr03_04_3.jpg
Gr03_04_4.jpg