Teaching:TUW - UE InfoVis WS 2008/09 - Gruppe 06 - Aufgabe 2: Difference between revisions
No edit summary |
No edit summary |
||
| Line 3: | Line 3: | ||
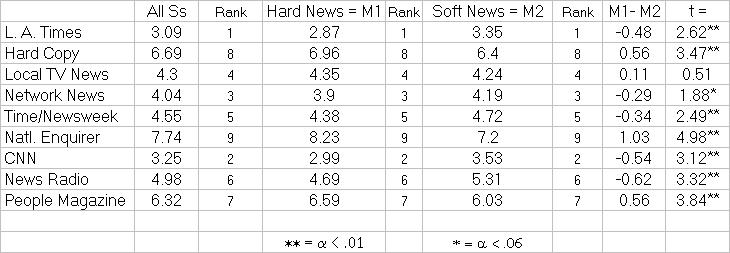
=== Zu beurteilende Tabelle === | === Zu beurteilende Tabelle === | ||
[[Image:ImageRRH.JPG]] | [[Image:ImageRRH.JPG]] | ||
== Critical Review == | == Critical Review == | ||
We reviewed the given table based on the table design guidelines by Few [2004] and found the following problems: | We reviewed the given table based on the table design guidelines by Few [2004] and found the following problems: | ||
| Line 14: | Line 12: | ||
=== Arranging Data === | === Arranging Data === | ||
The table has multiple columns called " | The table has multiple columns called "Rank", which contain the same data. | ||
We don't know if this is by coincidence, or redundancy. | We don't know if this is by coincidence, or redundancy. | ||
The columns have different widths which groups (and separates) the data. This seems not to be on purpose. | |||
The data rows are not sorted by any column. | The data rows are not sorted by any column. | ||
=== Formatting Text === | === Formatting Text === | ||
All columns containing numbers are centered. | |||
All columns containing numbers | |||
Some numbers (e.g., 4.3) only have one digit right of the decimal point. Consequently these numbers are narrower than the other numbers in the column and are not well aligned. | Some numbers (e.g., 4.3) only have one digit right of the decimal point. Consequently these numbers are narrower than the other numbers in the column and are not well aligned. | ||
Some of the columns ( | Some of the columns (Rank) have a smaller font size. | ||
We compared the asterisk symbols and found out that three different font families are used. | We compared the asterisk symbols and found out that three different font families are used. | ||
| Line 31: | Line 29: | ||
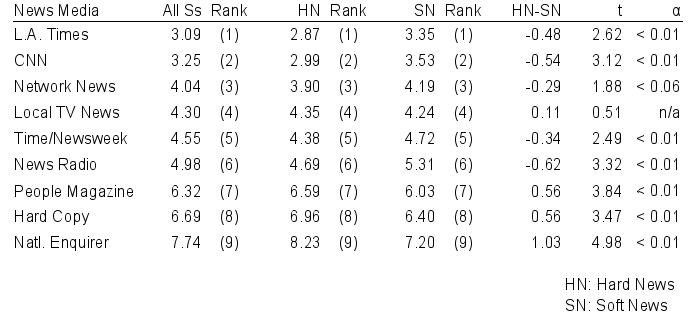
== Improved Table == | == Improved Table == | ||
[[Image:ImageRRH-1.png]] | [[Image:ImageRRH-1.png]] | ||
| Line 37: | Line 34: | ||
=== Delineating Columns and Rows === | === Delineating Columns and Rows === | ||
We removed the grid and slightly increased line height. | |||
Rulers are used to seperate the header from the table-body. | |||
Rulers are used | |||
Additional whitespace was added between the columns "All Ss" and "Hard News" to enforce the bond between "Hard News" and "Soft News". The same was done for "HN-SN", "t" and "α" resp. | |||
=== Arranging Data === | === Arranging Data === | ||
We created three column groups for "All Ss", "Hard News", and "Soft News" to structure the data. | |||
Each of these groups contain a column for the value and a column for the rank. | |||
Each of these groups contain a column for the value and a column for the rank. As said above, it is unclear whether the rank is redundant | As said above, it is unclear whether the rank is redundant (and should kept only once) or describes three different rankings. We assumed the latter, thus kept all columns. | ||
We reordered the data rows by rank. | Instead of "M1" and "M2" we used the variables "HN" and "SN". | ||
We reordered the data rows by rank. Since the three rankings could be as well different it would be also possible to order by the first column. | |||
To avoid footnotes we created an additional column. | To avoid footnotes we created an additional column. | ||
=== Formatting Text === | === Formatting Text === | ||
We used only one font family and one font size | We used only one font family and one font size | ||
We applied the same number format and precision for all values to improve alignment. | We applied the same number format and precision for all values to improve alignment. | ||
Columns containing numbers are aligned to the right. | |||
The resulting table can be browsed easily and looks good. | The resulting table can be browsed easily and looks good. | ||
Even if it's size would be downscaled by ~15%, the content would be comprehensible. | Even if it's size would be downscaled by ~15%, the content would be comprehensible. | ||
== Links == | == Links == | ||
* [[Teaching:TUW_-_UE_InfoVis_WS_2008/09|InfoVis:Wiki UE Homepage]] | * [[Teaching:TUW_-_UE_InfoVis_WS_2008/09|InfoVis:Wiki UE Homepage]] | ||
* [http://ieg.ifs.tuwien.ac.at/~gschwand/teaching/infovis_ue_ws08/ UE InfoVis] | * [http://ieg.ifs.tuwien.ac.at/~gschwand/teaching/infovis_ue_ws08/ UE InfoVis] | ||
* [[Teaching:TUW - UE InfoVis WS 2008/09 - Gruppe 06|Gruppe 06]] | |||
*[[Teaching:TUW - UE InfoVis WS 2008/09 - Gruppe 06|Gruppe 06]] | |||
== References == | == References == | ||
* [Few, 2004] Stephen Few. Show Me the Numbers - Designing Tables and Graphs to Enlighten. Analytics Press, Oakland, CA, 2004. | * [Few, 2004] Stephen Few. Show Me the Numbers - Designing Tables and Graphs to Enlighten. Analytics Press, Oakland, CA, 2004. | ||
Revision as of 17:49, 21 November 2008
Aufgabenstellung
Zu beurteilende Tabelle
Critical Review
We reviewed the given table based on the table design guidelines by Few [2004] and found the following problems:
Delineating Columns and Rows
A grid is used to delineating columns and rows, which should be avoided.
Arranging Data
The table has multiple columns called "Rank", which contain the same data. We don't know if this is by coincidence, or redundancy.
The columns have different widths which groups (and separates) the data. This seems not to be on purpose.
The data rows are not sorted by any column.
Formatting Text
All columns containing numbers are centered. Some numbers (e.g., 4.3) only have one digit right of the decimal point. Consequently these numbers are narrower than the other numbers in the column and are not well aligned.
Some of the columns (Rank) have a smaller font size. We compared the asterisk symbols and found out that three different font families are used.
The table contains footnotes.
Improved Table
Improvements
Delineating Columns and Rows
We removed the grid and slightly increased line height.
Rulers are used to seperate the header from the table-body.
Additional whitespace was added between the columns "All Ss" and "Hard News" to enforce the bond between "Hard News" and "Soft News". The same was done for "HN-SN", "t" and "α" resp.
Arranging Data
We created three column groups for "All Ss", "Hard News", and "Soft News" to structure the data.
Each of these groups contain a column for the value and a column for the rank. As said above, it is unclear whether the rank is redundant (and should kept only once) or describes three different rankings. We assumed the latter, thus kept all columns.
Instead of "M1" and "M2" we used the variables "HN" and "SN".
We reordered the data rows by rank. Since the three rankings could be as well different it would be also possible to order by the first column.
To avoid footnotes we created an additional column.
Formatting Text
We used only one font family and one font size We applied the same number format and precision for all values to improve alignment.
Columns containing numbers are aligned to the right.
The resulting table can be browsed easily and looks good. Even if it's size would be downscaled by ~15%, the content would be comprehensible.
Links
References
- [Few, 2004] Stephen Few. Show Me the Numbers - Designing Tables and Graphs to Enlighten. Analytics Press, Oakland, CA, 2004.