Teaching:TUW - UE InfoVis WS 2007/08 - Gruppe 07 - Aufgabe 3: Difference between revisions
No edit summary |
No edit summary |
||
| Line 14: | Line 14: | ||
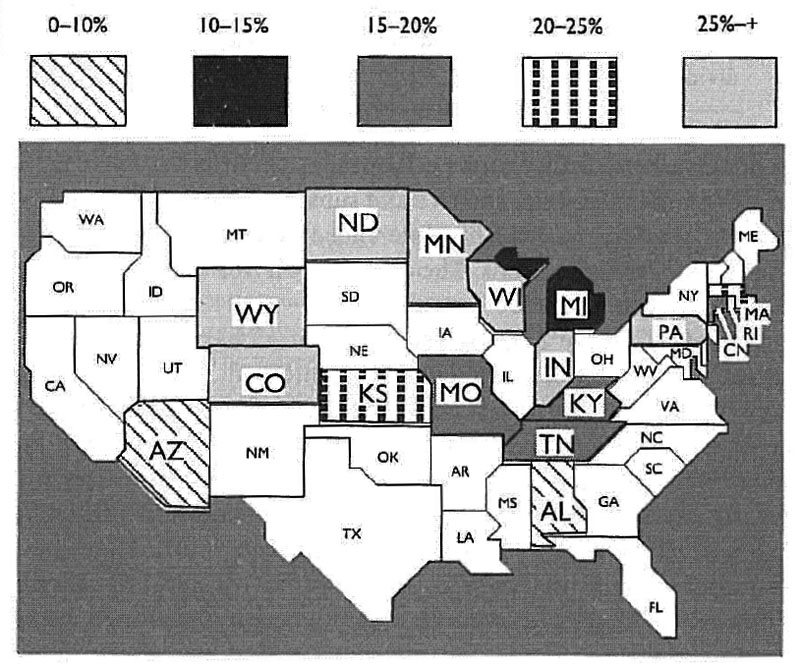
Nevertheless, the variety of fill styles (solid monochromatic fills and patterns) in this graphic is not be easily interpreted by the observer. First thing is the mixture of patterns and solid color fills. The second thing is the ordering of these fills. The class with the lowest percentage (0 - 10%) has a striped fill pattern. The next class (10 - 15%) has a solid color fill that is almost black. The following class (15 - 20%) has a slightly lighter fill color than the previous one. The next one (20 - 25%) uses a pattern again whereas the following is filled with a solid color again. It would be much wiser to stick to one fill style (solid color or pattern). | Nevertheless, the variety of fill styles (solid monochromatic fills and patterns) in this graphic is not be easily interpreted by the observer. First thing is the mixture of patterns and solid color fills. The second thing is the ordering of these fills. The class with the lowest percentage (0 - 10%) has a striped fill pattern. The next class (10 - 15%) has a solid color fill that is almost black. The following class (15 - 20%) has a slightly lighter fill color than the previous one. The next one (20 - 25%) uses a pattern again whereas the following is filled with a solid color again. It would be much wiser to stick to one fill style (solid color or pattern). | ||
The question on which data should be prioritized in this graphic is not easy to be answered since we don't know the background behind this graphic. We assume (inspired by the different font size) that states with higher percentage are those that are more important to us. The use of bigger font sizes in this graphic is not the ideal solution. A better way would be to use brighter colors (more saturated or lighter) for those states we want to stand out. | The question on which data should be prioritized in this graphic is not easy to be answered since we don't know the background behind this graphic. We assume (inspired by the different font size) that states with higher percentage are those that are more important to us. The use of bigger font sizes in this graphic is not the ideal solution. A better way would be to use brighter colors (more saturated or lighter) for those states we want to stand out. | ||
=== Data Ink === | === Data Ink === | ||
First thing we criticize on this graphic is the use of relatively thick lines that make are supposed to make the differentiation between the US states visible. Thinner lines would make this graphic much brighter and easier to read. The use of larger characters for states names according to the class they belong to is a valid way to point out some data, but it creates an unorganized look in a couple of cases on this graphic. For instance, the area covered by Michigan, Indiana, Kentucky and Tennessee looks unorganized due to the geographical location of these (and surrounding) states. The use of a simple color / fill pattern differentiation would be more accurate here. | First thing we criticize on this graphic is the use of relatively thick lines that make are supposed to make the differentiation between the US states visible. Thinner lines would make this graphic much brighter and easier to read. The use of larger characters for states names according to the class they belong to is a valid way to point out some data, but it creates an unorganized look in a couple of cases on this graphic. For instance, the area covered by Michigan, Indiana, Kentucky and Tennessee looks unorganized due to the geographical location of these (and surrounding) states. The use of a simple color / fill pattern differentiation would be more accurate here. A problematic part of this graphic is the northern part of the east coast. There are many smaller states and the placement of labels is very problematic here. | ||
Another issue to be discussed is the grouping of the data. This graphic is relatively simple because of the fact that it only tries to point out one single main idea. This main idea is a certain percentage for each US state. A standard way to achieve some basic grouping would be to use proximity which in our case cannot be applied because the alignment of the states is defined by their geographical placement. So the solution for this problem is the separation by using different hues as fill colors for the states. | Another issue to be discussed is the grouping of the data. This graphic is relatively simple because of the fact that it only tries to point out one single main idea. This main idea is a certain percentage for each US state. A standard way to achieve some basic grouping would be to use proximity which in our case cannot be applied because the alignment of the states is defined by their geographical placement. So the solution for this problem is the separation by using different hues as fill colors for the states. | ||
The missing accuracy in this graphic (the border between North and South Dakota; Wisconsin, Iowa and Illinois; Kansas and Oklahoma and some others) steals the observer's attention unnecessarily. Such defects should be avoided. | |||
The use of state abbreviation instead of full names as labels is the right choice here because there would be hardly any place place for long names. | |||
This graphic misses the about the date when the presented information has been gathered although this information could be crucial for some people. The information about the source of this information are missing as well. | |||
== Links == | == Links == | ||
Revision as of 01:16, 10 December 2007
Assignment description
Assigned Graphic
 Established Percentage of Homes that Exceed EPA's Recommended Level for Radon
Established Percentage of Homes that Exceed EPA's Recommended Level for Radon
Used terminology
In this section, we will try to explain several terms used through the rest of the article.
- Data-ink - Data-Ink is a ratio that specifies how much of the visual presentation in a graphic really describes some concrete data. The equation looks something like this: data-ink / all-ink = data-ink-ration. The value of a data-ink ratio always lies between 1 and 0, the bigger the number, the better. The goal is not to eliminate all visual elements that doesn't have anything to do with the data directly but to minimize unnecessary visual data. The target is to move the data into the foreground and to make it stand out.
Critique
One of the first things that the observer sees by looking at the graphic is that about a half of all US states cannot be matched according to the legend. The blank-filled (white) states doesn't have an explanation so you can't really tell if these states haven't been considered in this statistic or if it's simply a bug in the graphic. The next thing is the use of colors reduced only to the shades of gray. Using some color would make the states more differentiable. Of course, there are some cases where no color can be used as common daily print media for instance. Nevertheless, the variety of fill styles (solid monochromatic fills and patterns) in this graphic is not be easily interpreted by the observer. First thing is the mixture of patterns and solid color fills. The second thing is the ordering of these fills. The class with the lowest percentage (0 - 10%) has a striped fill pattern. The next class (10 - 15%) has a solid color fill that is almost black. The following class (15 - 20%) has a slightly lighter fill color than the previous one. The next one (20 - 25%) uses a pattern again whereas the following is filled with a solid color again. It would be much wiser to stick to one fill style (solid color or pattern).
The question on which data should be prioritized in this graphic is not easy to be answered since we don't know the background behind this graphic. We assume (inspired by the different font size) that states with higher percentage are those that are more important to us. The use of bigger font sizes in this graphic is not the ideal solution. A better way would be to use brighter colors (more saturated or lighter) for those states we want to stand out.
Data Ink
First thing we criticize on this graphic is the use of relatively thick lines that make are supposed to make the differentiation between the US states visible. Thinner lines would make this graphic much brighter and easier to read. The use of larger characters for states names according to the class they belong to is a valid way to point out some data, but it creates an unorganized look in a couple of cases on this graphic. For instance, the area covered by Michigan, Indiana, Kentucky and Tennessee looks unorganized due to the geographical location of these (and surrounding) states. The use of a simple color / fill pattern differentiation would be more accurate here. A problematic part of this graphic is the northern part of the east coast. There are many smaller states and the placement of labels is very problematic here.
Another issue to be discussed is the grouping of the data. This graphic is relatively simple because of the fact that it only tries to point out one single main idea. This main idea is a certain percentage for each US state. A standard way to achieve some basic grouping would be to use proximity which in our case cannot be applied because the alignment of the states is defined by their geographical placement. So the solution for this problem is the separation by using different hues as fill colors for the states.
The missing accuracy in this graphic (the border between North and South Dakota; Wisconsin, Iowa and Illinois; Kansas and Oklahoma and some others) steals the observer's attention unnecessarily. Such defects should be avoided.
The use of state abbreviation instead of full names as labels is the right choice here because there would be hardly any place place for long names.
This graphic misses the about the date when the presented information has been gathered although this information could be crucial for some people. The information about the source of this information are missing as well.