Teaching:TUW - UE InfoVis WS 2006/07 - Gruppe 02 - Aufgabe 3 - Technique: Difference between revisions
(Removed Spam) |
|||
| (31 intermediate revisions by 4 users not shown) | |||
| Line 23: | Line 23: | ||
A tile map is a representation of a discrete - respectively quantized (discretion by quantization)- two-dimensional dataset, where each dataset-entry is represented by a colored square (tile). Usually the first dimension is an instance of time (like one day, hour, etc), and with each entry representing the same amount of time. The second dimension then represents some arbitray data, like the amount of rain for that day, the average temperature for a certain amount of time, or the concentration of ocone for a certain day (like in figure 2). | A tile map is a representation of a discrete - respectively quantized (discretion by quantization)- two-dimensional dataset, where each dataset-entry is represented by a colored square (tile). Usually the first dimension is an instance of time (like one day, hour, etc), and with each entry representing the same amount of time. The second dimension then represents some arbitray data, like the amount of rain for that day, the average temperature for a certain amount of time, or the concentration of ocone for a certain day (like in figure 2). | ||
The | The speciality of this visualization technique is the arrangement of the time-axis: it is not a straight line, but rather a zigzag-line thus forming a block of a bigger time-entity from many smaller entities. For better understanding see figure 1: there is one tile for each day. The days are grouped into vertical lines of one week each, and the weeks are aligned along the horizontal axis forming months and consequently a whole year. | ||
As in figure 2 several of these bigger entities can again be arranged along a vertical axis thus providing a quick overview over a long period of time which makes it possible to easily detect certain trends in the dataset. | As in figure 2 several of these bigger entities can again be arranged along a vertical axis thus providing a quick overview over a long period of time which makes it possible to easily detect certain trends in the dataset. | ||
| Line 38: | Line 38: | ||
=== Visualisation / Abstraction === | === Visualisation / Abstraction === | ||
With this | With this visualization technique the measured data (in our case weather) is represented by "tiles" (squares) which are arranged in 2 dimesions. Every "tile" is represent a certain amount of time. E.g. the images above showing a tile map where every "tile" representing a day which are vertically grouped into weeks. So the chronological sequence is illustrated vertical, from top to bottom, and horizontal, from left to right ... like a 90 degree rotated calendar. The tile map can also be used to display other temporal patterns. For example, displaying diurnal patterns would work much the same way, except each tile represents an hour of the day and would be vertically grouped into days. [Mintz et al., 1997] | ||
The value of the measured data is illustrated by the color or color intensity of the "tiles". For example a light shade indicating low values, darker shades indicating higher values. [Mintz et al., 1997] | The value of the measured data is illustrated by the color or color intensity of the "tiles". For example a light shade indicating low values, darker shades indicating higher values. [Mintz et al., 1997] | ||
== Interaction practices == | |||
=== Considerations === | |||
Tile maps are mainly used to visualize temporal patterns. A suggesting first step of adding interactivity to a tile map could be added with the possibility of regulating the timeframe of the analyzed dataset. | |||
Depending on the granularity of the given data-stream(s) it is also possible to add a way of modifying the size of the time units. | |||
In the given example of an weather data analysis this could be implemented by letting the user refine or modify the analysed units of time from years to month or days or even smaller unit-sizes e.g. via a range-slider. | |||
Additionally the size of each tile can be adapted according to the size of the chosen unit of time. | |||
This and the possibility of coloring every tile corresponding to it´s representing value emphasises the graphical nature of this visualization technique. Each range of values can thus be mapped to a certain color and each tile will than be rendered with the color relating to it´s representing value. | |||
It is farther possible to add a kind of bifocal navigation to a tile map, allowing the user to select certain sectors or lines of the tile-matrix. | |||
Finally a hover function can be implemented to easily provide the user with the detailed value corresponding to a single tile. | |||
=== | === Which technique for which purpose === | ||
* Zooming: Offers the possibility of varying the unit/entity of time. | |||
* Selection: Bifocal navigation allows selection of a single line of the dataset. Also hovering over each tile allows selection of certain values. | |||
* Color Encoding: Gray-Scale vs. couloured tiles. Number/Diversity of colors used. | |||
* | * Size Encoding: The size of each tile can be adapted to the chosen unit of time. | ||
== References == | == References == | ||
| Line 77: | Line 72: | ||
[Mintz et al., 1997] Mintz, D., Fitz-Simons, T., and Wayland, M.. Tracking Air Quality Trends with SAS/GRAPH. In ''Proceedings of the 22nd Annual SAS User Group International Conference (SUGI97)'', pages 807–812, 1997. [http://ieg.ifs.tuwien.ac.at/~aigner/teaching/infovis_ue/papers/tilemaps-PAPER173.PDF PDF] | [Mintz et al., 1997] Mintz, D., Fitz-Simons, T., and Wayland, M.. Tracking Air Quality Trends with SAS/GRAPH. In ''Proceedings of the 22nd Annual SAS User Group International Conference (SUGI97)'', pages 807–812, 1997. [http://ieg.ifs.tuwien.ac.at/~aigner/teaching/infovis_ue/papers/tilemaps-PAPER173.PDF PDF] | ||
== Links == | |||
* [[Teaching:TUW_-_UE_InfoVis_WS_2006/07_-_Gruppe_02_-_Aufgabe_3_-_Prototype|Prototype]] | |||
* [[Teaching:TUW_-_UE_InfoVis_WS_2006/07_-_Gruppe_02|InfoVis:Wiki Gruppe 2 Startseite]] | |||
* [[Teaching:TUW_-_UE_InfoVis_WS_2006/07|InfoVis:Wiki UE Homepage]] | |||
* [http://ieg.ifs.tuwien.ac.at/~aigner/teaching/infovis_ue/index.html UE InfoVis] | |||
Latest revision as of 20:09, 26 May 2009
Tile Maps[edit]
What are Tile Maps[edit]
Summary[edit]
Images[edit]
Figure 1: a tilemap showing different levels of ocone-concentration in different shades of grey [Mintz et al., 1997].
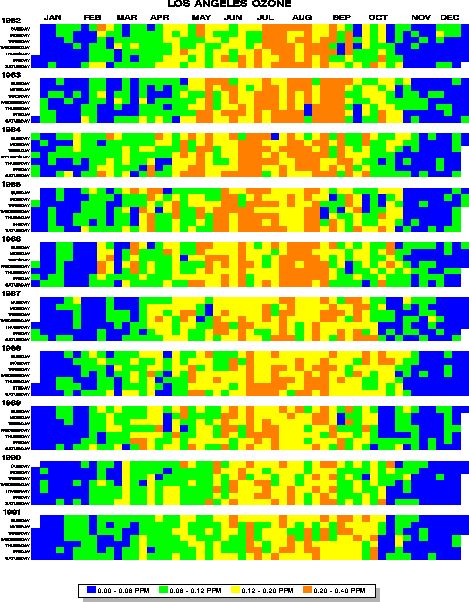
Figure2: ocone-concentration over several years, color-coded [Friendly, 2006].
Description[edit]
A tile map is a representation of a discrete - respectively quantized (discretion by quantization)- two-dimensional dataset, where each dataset-entry is represented by a colored square (tile). Usually the first dimension is an instance of time (like one day, hour, etc), and with each entry representing the same amount of time. The second dimension then represents some arbitray data, like the amount of rain for that day, the average temperature for a certain amount of time, or the concentration of ocone for a certain day (like in figure 2).
The speciality of this visualization technique is the arrangement of the time-axis: it is not a straight line, but rather a zigzag-line thus forming a block of a bigger time-entity from many smaller entities. For better understanding see figure 1: there is one tile for each day. The days are grouped into vertical lines of one week each, and the weeks are aligned along the horizontal axis forming months and consequently a whole year. As in figure 2 several of these bigger entities can again be arranged along a vertical axis thus providing a quick overview over a long period of time which makes it possible to easily detect certain trends in the dataset.
The values for each time-entity can be coded by color or shades of grey. In following the function to give a quick overview there should not be used to many levels of colors. Furthermore the assignment of values to colors might not be linear: eg in figure 2 there are four levels of ozone-concentration, but the last level covering 50% of the concentration-spectrum.
Notes[edit]
Maybe there could be used (almost) continuous values for the second dimension, by mapping the whole dataset on a big-enough color-space. That might also appeal to the time-dimension by increasing time-resolution, but possibly this would result in a loss of simplicity and overview, which is the biggest strength of the tile maps.
Visual Mapping[edit]
Introduction[edit]
The aim of the visual representation with tile maps is to abstract and simplify seasonal patterns. This makes it easier to recognize patterns or to compare them.
Visualisation / Abstraction[edit]
With this visualization technique the measured data (in our case weather) is represented by "tiles" (squares) which are arranged in 2 dimesions. Every "tile" is represent a certain amount of time. E.g. the images above showing a tile map where every "tile" representing a day which are vertically grouped into weeks. So the chronological sequence is illustrated vertical, from top to bottom, and horizontal, from left to right ... like a 90 degree rotated calendar. The tile map can also be used to display other temporal patterns. For example, displaying diurnal patterns would work much the same way, except each tile represents an hour of the day and would be vertically grouped into days. [Mintz et al., 1997]
The value of the measured data is illustrated by the color or color intensity of the "tiles". For example a light shade indicating low values, darker shades indicating higher values. [Mintz et al., 1997]
Interaction practices[edit]
Considerations[edit]
Tile maps are mainly used to visualize temporal patterns. A suggesting first step of adding interactivity to a tile map could be added with the possibility of regulating the timeframe of the analyzed dataset. Depending on the granularity of the given data-stream(s) it is also possible to add a way of modifying the size of the time units.
In the given example of an weather data analysis this could be implemented by letting the user refine or modify the analysed units of time from years to month or days or even smaller unit-sizes e.g. via a range-slider. Additionally the size of each tile can be adapted according to the size of the chosen unit of time.
This and the possibility of coloring every tile corresponding to it´s representing value emphasises the graphical nature of this visualization technique. Each range of values can thus be mapped to a certain color and each tile will than be rendered with the color relating to it´s representing value.
It is farther possible to add a kind of bifocal navigation to a tile map, allowing the user to select certain sectors or lines of the tile-matrix.
Finally a hover function can be implemented to easily provide the user with the detailed value corresponding to a single tile.
Which technique for which purpose[edit]
- Zooming: Offers the possibility of varying the unit/entity of time.
- Selection: Bifocal navigation allows selection of a single line of the dataset. Also hovering over each tile allows selection of certain values.
- Color Encoding: Gray-Scale vs. couloured tiles. Number/Diversity of colors used.
- Size Encoding: The size of each tile can be adapted to the chosen unit of time.
References[edit]
[Friendly, 2006] Michael Friendly. Gallery of Data Visualization. York University: Statistical Consulting Service and Psychology Department. Accessed: 27.11.2006. Gallery of Data Visualization
[Mintz et al., 1997] Mintz, D., Fitz-Simons, T., and Wayland, M.. Tracking Air Quality Trends with SAS/GRAPH. In Proceedings of the 22nd Annual SAS User Group International Conference (SUGI97), pages 807–812, 1997. PDF