Teaching:TUW - UE InfoVis WS 2005/06 - Gruppe G8 - Aufgabe 1 - Consistency: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
==Definition(s)== | ==Definition(s)== | ||
''Consistency describes a harmonious uniformity or agreement among things or parts.''<br>[ | ''Consistency describes a harmonious uniformity or agreement among things or parts.''<br>[2] | ||
''Agreement or harmony of all parts of a complex thing among themselves, or of the same thing with itself at different times.''<br> | ''Agreement or harmony of all parts of a complex thing among themselves, or of the same thing with itself at different times.''<br> | ||
[ | [3] | ||
==Key Words== | ==Key Words== | ||
| Line 18: | Line 18: | ||
===Important Issues=== | ===Important Issues=== | ||
The following list tries to give a ranking, which elements of an interface are most important to be consistent [ | The following list tries to give a ranking, which elements of an interface are most important to be consistent [1]. | ||
# Interpretation of user behavior, e. g., shortcut keys maintain their meanings. | # Interpretation of user behavior, e. g., shortcut keys maintain their meanings. | ||
| Line 29: | Line 29: | ||
<br> | <br> | ||
It is a common error to assume the list is should be the other way round, providing interfaces looking similar on the outside, but have a completely different behaviour on the inside. This would lead to major difficulties in usage, and thus in the success of the system. [ | It is a common error to assume the list is should be the other way round, providing interfaces looking similar on the outside, but have a completely different behaviour on the inside. This would lead to major difficulties in usage, and thus in the success of the system. [1] | ||
===Example: Shortcut Rule=== | ===Example: Shortcut Rule=== | ||
| Line 49: | Line 49: | ||
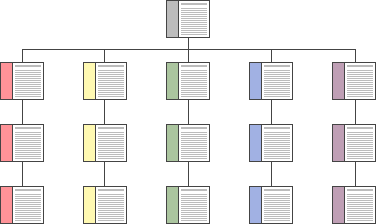
[[Image:Structure.gif]] | [[Image:Structure.gif]] | ||
The structural concept above gives an idea how consistency is practically applied. Providing a graphical and logical concept helps the user to remember and assume where he finds the desired information or service inside the system or website. [ | The structural concept above gives an idea how consistency is practically applied. Providing a graphical and logical concept helps the user to remember and assume where he finds the desired information or service inside the system or website. [4] | ||
[[Image:Header.gif]] | [[Image:Header.gif]] | ||
An example for a good concept is the header shown above. It was part of the website http://www.bridgeman.co.uk . One can easily recognize that the design of the is consistent in its typography and lookalike throughout the buttons and page banners [ | An example for a good concept is the header shown above. It was part of the website http://www.bridgeman.co.uk . One can easily recognize that the design of the is consistent in its typography and lookalike throughout the buttons and page banners [4] | ||
==Conclusion== | ==Conclusion== | ||
| Line 60: | Line 60: | ||
==Bibliography== | ==Bibliography== | ||
[Bruce Tognazzini, 2003] | [1] [Bruce Tognazzini, 2003] | ||
First Principles of Interaction Design, Nielsen Norman Group<br> | First Principles of Interaction Design, Nielsen Norman Group<br> | ||
http://www.asktog.com/basics/firstPrinciples.html | http://www.asktog.com/basics/firstPrinciples.html | ||
[Hyperdictionary.com, 2005] | [2] [Hyperdictionary.com, 2005] | ||
Consistency<br> | Consistency<br> | ||
http://www.hyperdictionary.com/dictionary/consistency | http://www.hyperdictionary.com/dictionary/consistency | ||
[Whatdowordsmean.com, 2005] | [3] [Whatdowordsmean.com, 2005] | ||
Consistency<br> | Consistency<br> | ||
http://www.whatdowordsmean.com/definition/consistency/ | http://www.whatdowordsmean.com/definition/consistency/ | ||
[Lynch and Horton, 2002] | [4] [Lynch and Horton, 2002] | ||
Webstyleguide 2nd edition<br> | Webstyleguide 2nd edition<br> | ||
http://www.webstyleguide.com/page/consistent.html | http://www.webstyleguide.com/page/consistent.html | ||
Revision as of 23:31, 24 October 2005
Definition(s)
Consistency describes a harmonious uniformity or agreement among things or parts.
[2]
Agreement or harmony of all parts of a complex thing among themselves, or of the same thing with itself at different times.
[3]
Key Words
Consistency, design, information visualization
Abstract
"Consistency (in Design)" is often referred to as the central criteria for successful user interaction. Any interface wants to keep its user focused, and additionally guide him to a procedure or structure. All this needs a clear and consistent framework of elements within the design of the interface. Consistency can create a distinct sense of "place" and makes parts and functions in a system memorable [Lynch and Horton, 2002].
Therefor I want to give a brief overview on the important issues of consistency.
Consistency and its Context
Important Issues
The following list tries to give a ranking, which elements of an interface are most important to be consistent [1].
- Interpretation of user behavior, e. g., shortcut keys maintain their meanings.
- Invisible structures.
- Small visible structures.
- The overall "look" of a single application or service--splash screens, design elements.
- A suite of products.
- In-house consistency.
- Platform-consistency.
It is a common error to assume the list is should be the other way round, providing interfaces looking similar on the outside, but have a completely different behaviour on the inside. This would lead to major difficulties in usage, and thus in the success of the system. [1]
Example: Shortcut Rule
To give an example for the points mentioned in the list above, I want to refer to Microsoft Windows and its applications as a suite of products (list element 5).
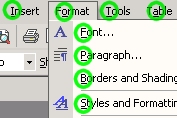
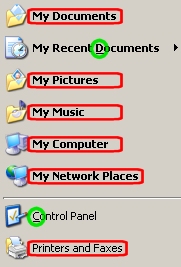
In the Microsoft Windows software and in most of Microsofts products shortcut are of the same nature: STRG+[underlined letter of command].

As you can see this gives the impression that the way of treating commands always swings that way. Unfortunatly it does not. The next screenshot shows that there are parts of the software where the shortcut rule is violated. This stands in contradiction with number 5 of the list above.

This inconsistency leads to a big gap between what the system provides and what the user expects.
Example: Webdesign
In the context of invisible structures I would like to come up with an example from the field of webdesign. This field is highly dependent on the principles of design, especially consistency, because it has so much freedom in the lookalike of its products. If you consider prgramming Visual C++, you have a predefined suite of products, which follow a number of design principles already. Engaging yourself in webdesign you will face a tremendous freedom, which also comes along with a great amount of responsibility.
The structural concept above gives an idea how consistency is practically applied. Providing a graphical and logical concept helps the user to remember and assume where he finds the desired information or service inside the system or website. [4]
An example for a good concept is the header shown above. It was part of the website http://www.bridgeman.co.uk . One can easily recognize that the design of the is consistent in its typography and lookalike throughout the buttons and page banners [4]
Conclusion
To sum up it is to say that consistency is a very important topic in design as a whole, and information design in particular.Knowing your users and providing them with a well structured, logical correct and non surprising system is what is the major aim related to the principle of consistency.
Bibliography
[1] [Bruce Tognazzini, 2003]
First Principles of Interaction Design, Nielsen Norman Group
http://www.asktog.com/basics/firstPrinciples.html
[2] [Hyperdictionary.com, 2005]
Consistency
http://www.hyperdictionary.com/dictionary/consistency
[3] [Whatdowordsmean.com, 2005]
Consistency
http://www.whatdowordsmean.com/definition/consistency/
[4] [Lynch and Horton, 2002]
Webstyleguide 2nd edition
http://www.webstyleguide.com/page/consistent.html