Color Coding / Color
Definition(s)
- Color: Color is the perceptual result of light in the visible region of the spectrum, having wavelengths in the region of 400 nm to 700 nm, incident upon the retina. [Charles Poynton, 1997]
- Coding:
- In communications systems, the altering of the characteristics of a signal to make the signal more suitable for an intended application, such as optimizing the signal for transmission, improving transmission quality and fidelity, modifying the signal spectrum, increasing the information content, providing error detection and/or correction, and providing data security (Note: A single coding scheme usually does not provide more than one or two specific capabilities. Different codes have different sets of advantages and disadvantages.)
- In communications and computer systems, implementing rules that are used to map the elements of one set onto the elements of another set, usually on a one-to-one basis
- The digital encoding of an analog signal and, conversely, decoding to an analog signal
- Computer programming
- The process of classification of information http://www.mywiseowl.com/articles/Coding
- Color Coding: The typical human eye can distinguish over 10,000 different colors. We use color everyday to identify, classify and determine the state of objects around us. In addition to natural colors, we use color codes for displaying color on the Computer. That is what Color Coding is used for. http://www.sahler.com/colorcode.shtml
Introduction
The complexity of all kinds of different color mixtures was substantially simplified in 1931 by Commission Internationale de l'Éclairage CIE, who defined a two-dimensional, horseshoe-like color space, that allows easy definition and description of color mixtures. The edge of the horseshoe includes all the pure spectral colors. The inside region contains the mixtures.
The human visual perception is too complex to be quantified in a more than approximate manner. One practical approach is to define 2,3 or more spectral colors and create mixed colors by adjusting the relative proportions of the said spectral colors and colorless (i.e. white/black) component,. Or one defines first the mixed color, quantifies first its colorless (brightness/darkness) component and then codes the color information as deviation in the direction of 2, 3 or more spectral colors. Typical examples would be the RGB and YIQ systems respectively.
Examples for Color Coding
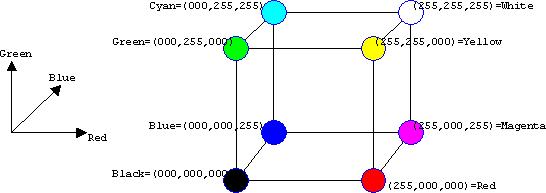
RGB
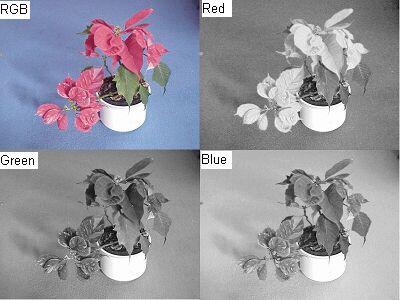
Shadow Mask Color CRTs consist of Red/Green/Blue triples, which are selectively excited through three cathode rays (accelerated through 3 separate anode voltages) Each combination of the voltages applied creates its own characteristical color, so it is natural to characterize different colors through the intensity ratios. The Shadow-Mask-Color-CRTs can not show all the colors, that a human eye can perceive. On the other a significant portion of possible colors can be comfortably described by the three RGB values. This simple color coding has accepted elatively fast and ound its way into all operating systems, image formats and programming languages. The acceptance level is also one of the reasons for use of this technology in all flat panel displays. The final result is that the RGB model is the most important and universal color coding convention. The RGB model may be satisfactory for display purposes, but unfortunately has limitations, which make it less than useful for applications, where the color is not supposed to depend from the display used to create or display it.


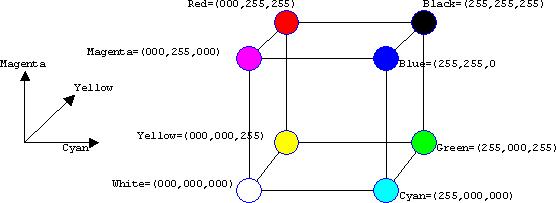
CMY und CMYK
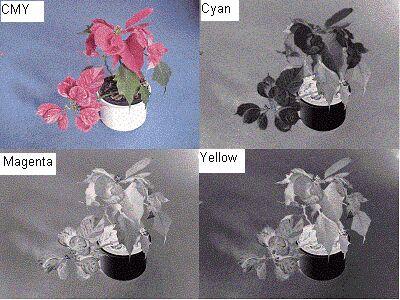
An active image display must fill its dark surface with light, i.e. combine the red, green and blue components into the final colors. When all three primary colors are added in equal proportions, a white color results. A printer creates the colors the opposite way: it must create colors by eliminating - i..e. subtracting - the red, green and blue colors from the white paper background. By subtracting equal proportions of the primary colors a black color can be created. To achieve this one needs Cyan, Magenta and Yellow, colors which are complementary to RGB. The resulting CMY model is a straightforward complement of the RGB-Modell. The conversion from RGB into CMY is given by the following equations: C = 255 - R; M = 255 - G; Y = 255 - B;


YIQ and YUV
HLS, HSV, HVC
Bibliography
Back to Gruppe 09