Color Coding / Color: Difference between revisions
No edit summary |
(added Links to Blog posts by Robert Simmon (→Related Links: )) |
||
| (132 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
== | ==Color== | ||
== | {{Quotation|Color is the perceptual result of light in the visible region of the spectrum, having wavelengths in the region of 400 nm to 700 nm, incident upon the retina. |[Poynton, 1999]}} | ||
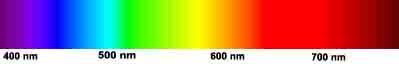
<center>Light is electromagnetic radiation with wavelength between 380 nm = blue and 780 nm = red.</center> | |||
<center>Unit 1 nm = 1 billionth of a meter.</center> | |||
[[Image:Intro.JPG|thumb|400px|center]] | |||
The complexity of all kinds of different color mixtures was substantially simplified in 1931 by Commission Internationale de l'Éclairage CIE, who defined a two-dimensional, horseshoe-like color space, that allows easy definition and description of color mixtures. The edge of the horseshoe includes all the pure spectral colors. The inside region contains the mixtures. | |||
<br> | |||
The human visual perception is too complex to be quantified in a more than approximate manner. One practical approach is to define 2,3 or more spectral colors and create mixed colors by adjusting the relative proportions of the said spectral colors and colorless (i.e. white/black) component,. Or one defines first the mixed color, quantifies first its colorless (brightness/darkness) component and then codes the color information as deviation in the direction of 2, 3 or more spectral colors. Typical examples would be the RGB and YIQ systems respectively. [Miszalok and Smolej, 2001] | |||
'''Source(s):''' [http://www.downloadranking.com Color Coding / Color solutions] | |||
==== | ==Color Coding== | ||
{{Quotation|The typical human eye can distinguish over 10,000 different colors. We use color everyday to identify, classify and determine the state of objects around us. In addition to natural colors, we use color codes for displaying color on the Computer. That is what Color Coding is used for. |[Sahler, 2005]}} | |||
=== | ==Models for Color Coding== | ||
==== | ===RGB=== | ||
Shadow Mask Color CRTs consist of Red/Green/Blue triples, which are selectively excited through three cathode rays (accelerated through 3 separate anode voltages) Each combination of the voltages applied creates its own characteristical color, so it is natural to characterize different colors through the intensity ratios. The Shadow-Mask-Color-CRTs can not show all the colors, that a human eye can perceive. On the other a significant portion of possible colors can be comfortably described by the three RGB values. This simple color coding has accepted elatively fast and ound its way into all operating systems, image formats and programming languages. The acceptance level is also one of the reasons for use of this technology in all flat panel displays. The final result is that the RGB model is the most important and universal color coding convention. The RGB model may be satisfactory for display purposes, but unfortunately has limitations, which make it less than useful for applications, where the color is not supposed to depend from the display used to create or display it. [Miszalok and Smolej, 2001] | |||
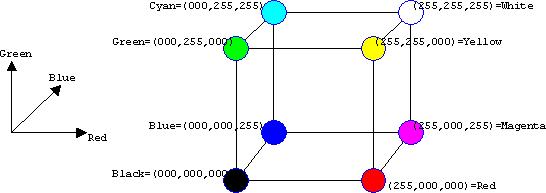
[[Image:3DVecModelRGB.JPG|thumb|400px|left|3D-vector space of the RGB-color model]] | |||
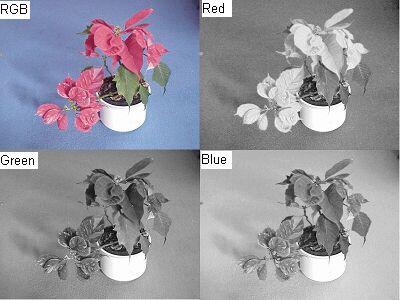
: | [[Image:RGB.JPG|thumb|300px|none|RGB Image]] | ||
===CMY=== | |||
An active image display must fill its dark surface with light, i.e. combine the red, green and blue components into the final colors. When all three primary colors are added in equal proportions, a white color results. | |||
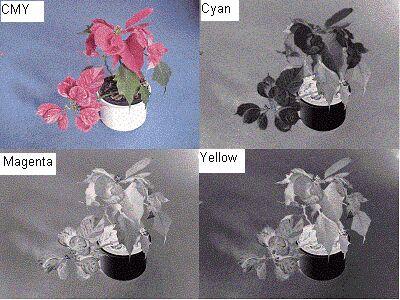
A printer creates the colors the opposite way: it must create colors by eliminating - i..e. subtracting - the red, green and blue colors from the white paper background. By subtracting equal proportions of the primary colors a black color can be created. To achieve this one needs Cyan, Magenta and Yellow, colors which are complementary to RGB. The resulting CMY model is a straightforward complement of the RGB-Modell. The conversion from RGB into CMY is given by the following equations: | |||
C = 255 - R; M = 255 - G; Y = 255 - B [Miszalok and Smolej, 2001] | |||
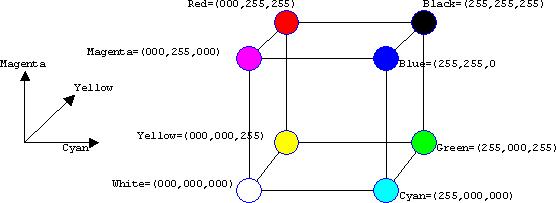
[[Image:3DVecModeCMY.JPG|thumb|400px|left|3D-vector space of the CMY-color model]] | |||
[[Image:CMY.JPG|thumb|300px|none|CMY Image]] | |||
=== | ===YIQ and YUV=== | ||
In TV broadcasting the color is for all practical purposes an addition to the black and white information, provided by the so-called Y-signal: Y = g1*R+ g2*G + g3*B where g1+g2+g3 = 1.0. Two additional low-bandwidth signal pathways transport the color information in a form of weighted difference between the real signal and the Y component. | |||
YIQ: | |||
is used in color TV norm NTSC (America and Japan). | |||
YUV: | |||
is used in the PAL colorTV norm (Europe, Africa, Asia except for Japan, Australia) and in digital video. YUV uses similar signals as YIQ (with different weights, however, and using a coordinate system, rotated 33 degrees) but with a higher bandwidth and correspondingly higher quality. [Miszalok and Smolej, 2001] | |||
===HLS, HSV, HVC=== | |||
[[Category: | These color models reflect the human color vision better than the RGB, CMY, YUV and YIQ models, which are targeted primarily for hardware applications. HLS, HSV, HVC are better suited for human than for electronic communication. | ||
'''HLS''' is the abreviation for Hue-Lightness-Saturation. | |||
The HLS-Model can be best understood by an analogy of a painter deciding for a color he or she will apply: | |||
(1) choose first a pure color (=Hue). | |||
(2) add white pigment to it, so that it loses a little of its individuality (=Saturation). | |||
(3) Now add the black pigment, so that the color is not too bright (=Lightness) | |||
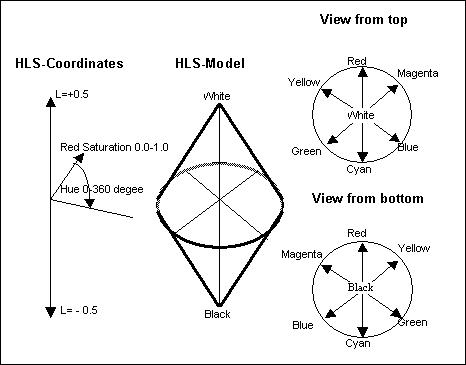
The three coordinates H, L and S of this system can be easily visualized as follows: | |||
Pure colors are found at the outer border of a horizontal color circle. The hue can be interpreted as the polar angle, going from red (0 degrees), green (120), blue (240) back to red. | |||
The circle is closed to the outside, on the other side any point within the circle stands for some color. The closer to the center of the circle the higher the proportion of the white color. The center of the circle is colorless white. | |||
Below this level other color circles are positioned in a cylindrical fashion. The lower they are, the darker they get. Descending along the vertical axis of the system from its top down to the bottom, one crosses from bright white color down to complete black. Off-axis, for instance for hue=red, one descends from bright red down to dark red, with the degree of color saturation depending on how far off-axis we are. Note that bright red is not as bright as bright white, which, additional to bright red, also contains bright green and bright blue. | |||
This is why the final form of an HLS system consists of two tops (rotational pyramids), with their bottom sides glued together. The top point denotates absolute white, the bottom absolute black and the middle circle a circular approximation of all available colors at an intermediate intensity. | |||
The Hue coordinate is described by an angle between 0 and 360 degrees, the Lightness (vertical axis) and Saturation (radial distance from the Lightness axis) with values between 0.0 and 1.0. The maximal color saturation possible depends on Lightness. Halfway from the top (L=0.5) the maximum saturation (in other words the radius of the circle) is S=1.0. The red color for instance thus has coordinates like H = 0 Degrees, L = 0.5 and S = 1.0. | |||
[[Image:HLS.JPG|thumb|500px|center]] | |||
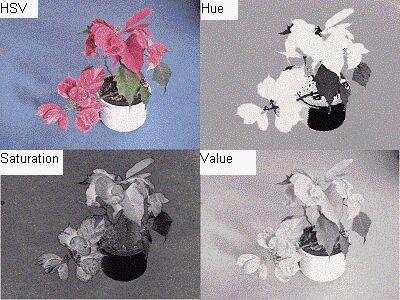
'''HSV''' is an abbreviation for Hue-Saturation-Value. | |||
This system is identical to HLS, just that instead of Lightness the vertical coordinate is named value | |||
[[Image:HSV.JPG|thumb|400px|center]] | |||
'''HVC''' is an abreviation of Hue-Value-Chroma. | |||
This is a practical color coordinate system, designed about 1900 by a physicist A. Munsell. It is based on a set of samples, whose production is carefully controlled to ensure repeatability. The samples have been selected in such a fashion that from the point of view of human vision they sample the seeable colors in equidistant fashion. It is good in cases when subjective impression of the color is asked for but less useful in case of technical systems. [Miszalok and Smolej, 2001] | |||
==Bibliography== | |||
*[Poynton, 1999] Charles Poynton. Frequently Asked Questions about Color. Created at: Dec 30, 1999. http://www.miszalok.de/Lectures/L11_ColorCoding/ColorFAQ.pdf . | |||
*[Sahler, 2005] Sahler Office Interiors & Information Systems. Color Coding. Retrieved at: Nov 3, 2009. http://www.sahler.com/information/record-keeping/color-coding . (Formerly: Oct. 2005, http://www.sahler.com/colorcode.shtml) | |||
*[Miszalok and Smolej, 2001] V. Miszalok, V. Smolej. Color Coding. Jan 13, 2001. http://www.miszalok.de/Lectures/L11_ColorCoding/ColorCoding_english.htm#a1 | |||
*[Marko Tkalčič, 2003] Marko Tkalčič. Colour spaces - perceptual, historical and applicational background. 2003, | |||
==Related Links== | |||
*[http://www.ncsu.edu/scivis/lessons/colormodels/color_models2.html Color Principles - Hue, Saturation, and Value] (North Carolina State University) | |||
*[http://blog.visual.ly/subtleties-of-color/ Subtleties of Color (by Robert Simmon)] | |||
*[http://blog.visual.ly/subtleties-of-color-the-perfect-palette/ Subtleties of Color: The “Perfect” Palette (by Robert Simmon)] | |||
*[http://blog.visual.ly/subtleties-of-color-different-types-of-data-require-different-color-schemes/ Subtleties of Color: Different Data, Different Colors (by Robert Simmon)] | |||
*[http://blog.visual.ly/subtleties-of-color-connecting-color-to-meaning/ Subtleties of Color: Connecting Color to Meaning (by Robert Simmon)] | |||
*[http://blog.visual.ly/subtleties-of-color-tools-and-techniques/ Subtleties of Color: Tools and Techniques (by Robert Simmon)] | |||
*[http://blog.visual.ly/subtleties-of-color-references-and-resources-for-visualization-professionals/ Subtleties of Color: References and Resources (by Robert Simmon)] | |||
[[Category:Glossary]] | |||
Latest revision as of 09:53, 12 September 2013
Color[edit]

The complexity of all kinds of different color mixtures was substantially simplified in 1931 by Commission Internationale de l'Éclairage CIE, who defined a two-dimensional, horseshoe-like color space, that allows easy definition and description of color mixtures. The edge of the horseshoe includes all the pure spectral colors. The inside region contains the mixtures.
The human visual perception is too complex to be quantified in a more than approximate manner. One practical approach is to define 2,3 or more spectral colors and create mixed colors by adjusting the relative proportions of the said spectral colors and colorless (i.e. white/black) component,. Or one defines first the mixed color, quantifies first its colorless (brightness/darkness) component and then codes the color information as deviation in the direction of 2, 3 or more spectral colors. Typical examples would be the RGB and YIQ systems respectively. [Miszalok and Smolej, 2001]
Source(s): Color Coding / Color solutions
Color Coding[edit]
Models for Color Coding[edit]
RGB[edit]
Shadow Mask Color CRTs consist of Red/Green/Blue triples, which are selectively excited through three cathode rays (accelerated through 3 separate anode voltages) Each combination of the voltages applied creates its own characteristical color, so it is natural to characterize different colors through the intensity ratios. The Shadow-Mask-Color-CRTs can not show all the colors, that a human eye can perceive. On the other a significant portion of possible colors can be comfortably described by the three RGB values. This simple color coding has accepted elatively fast and ound its way into all operating systems, image formats and programming languages. The acceptance level is also one of the reasons for use of this technology in all flat panel displays. The final result is that the RGB model is the most important and universal color coding convention. The RGB model may be satisfactory for display purposes, but unfortunately has limitations, which make it less than useful for applications, where the color is not supposed to depend from the display used to create or display it. [Miszalok and Smolej, 2001]


CMY[edit]
An active image display must fill its dark surface with light, i.e. combine the red, green and blue components into the final colors. When all three primary colors are added in equal proportions, a white color results. A printer creates the colors the opposite way: it must create colors by eliminating - i..e. subtracting - the red, green and blue colors from the white paper background. By subtracting equal proportions of the primary colors a black color can be created. To achieve this one needs Cyan, Magenta and Yellow, colors which are complementary to RGB. The resulting CMY model is a straightforward complement of the RGB-Modell. The conversion from RGB into CMY is given by the following equations: C = 255 - R; M = 255 - G; Y = 255 - B [Miszalok and Smolej, 2001]


YIQ and YUV[edit]
In TV broadcasting the color is for all practical purposes an addition to the black and white information, provided by the so-called Y-signal: Y = g1*R+ g2*G + g3*B where g1+g2+g3 = 1.0. Two additional low-bandwidth signal pathways transport the color information in a form of weighted difference between the real signal and the Y component.
YIQ: is used in color TV norm NTSC (America and Japan).
YUV: is used in the PAL colorTV norm (Europe, Africa, Asia except for Japan, Australia) and in digital video. YUV uses similar signals as YIQ (with different weights, however, and using a coordinate system, rotated 33 degrees) but with a higher bandwidth and correspondingly higher quality. [Miszalok and Smolej, 2001]
HLS, HSV, HVC[edit]
These color models reflect the human color vision better than the RGB, CMY, YUV and YIQ models, which are targeted primarily for hardware applications. HLS, HSV, HVC are better suited for human than for electronic communication.
HLS is the abreviation for Hue-Lightness-Saturation.
The HLS-Model can be best understood by an analogy of a painter deciding for a color he or she will apply: (1) choose first a pure color (=Hue). (2) add white pigment to it, so that it loses a little of its individuality (=Saturation). (3) Now add the black pigment, so that the color is not too bright (=Lightness)
The three coordinates H, L and S of this system can be easily visualized as follows: Pure colors are found at the outer border of a horizontal color circle. The hue can be interpreted as the polar angle, going from red (0 degrees), green (120), blue (240) back to red. The circle is closed to the outside, on the other side any point within the circle stands for some color. The closer to the center of the circle the higher the proportion of the white color. The center of the circle is colorless white. Below this level other color circles are positioned in a cylindrical fashion. The lower they are, the darker they get. Descending along the vertical axis of the system from its top down to the bottom, one crosses from bright white color down to complete black. Off-axis, for instance for hue=red, one descends from bright red down to dark red, with the degree of color saturation depending on how far off-axis we are. Note that bright red is not as bright as bright white, which, additional to bright red, also contains bright green and bright blue. This is why the final form of an HLS system consists of two tops (rotational pyramids), with their bottom sides glued together. The top point denotates absolute white, the bottom absolute black and the middle circle a circular approximation of all available colors at an intermediate intensity. The Hue coordinate is described by an angle between 0 and 360 degrees, the Lightness (vertical axis) and Saturation (radial distance from the Lightness axis) with values between 0.0 and 1.0. The maximal color saturation possible depends on Lightness. Halfway from the top (L=0.5) the maximum saturation (in other words the radius of the circle) is S=1.0. The red color for instance thus has coordinates like H = 0 Degrees, L = 0.5 and S = 1.0.

HSV is an abbreviation for Hue-Saturation-Value. This system is identical to HLS, just that instead of Lightness the vertical coordinate is named value

HVC is an abreviation of Hue-Value-Chroma. This is a practical color coordinate system, designed about 1900 by a physicist A. Munsell. It is based on a set of samples, whose production is carefully controlled to ensure repeatability. The samples have been selected in such a fashion that from the point of view of human vision they sample the seeable colors in equidistant fashion. It is good in cases when subjective impression of the color is asked for but less useful in case of technical systems. [Miszalok and Smolej, 2001]
Bibliography[edit]
- [Poynton, 1999] Charles Poynton. Frequently Asked Questions about Color. Created at: Dec 30, 1999. http://www.miszalok.de/Lectures/L11_ColorCoding/ColorFAQ.pdf .
- [Sahler, 2005] Sahler Office Interiors & Information Systems. Color Coding. Retrieved at: Nov 3, 2009. http://www.sahler.com/information/record-keeping/color-coding . (Formerly: Oct. 2005, http://www.sahler.com/colorcode.shtml)
- [Miszalok and Smolej, 2001] V. Miszalok, V. Smolej. Color Coding. Jan 13, 2001. http://www.miszalok.de/Lectures/L11_ColorCoding/ColorCoding_english.htm#a1
- [Marko Tkalčič, 2003] Marko Tkalčič. Colour spaces - perceptual, historical and applicational background. 2003,
Related Links[edit]
- Color Principles - Hue, Saturation, and Value (North Carolina State University)
- Subtleties of Color (by Robert Simmon)
- Subtleties of Color: The “Perfect” Palette (by Robert Simmon)
- Subtleties of Color: Different Data, Different Colors (by Robert Simmon)
- Subtleties of Color: Connecting Color to Meaning (by Robert Simmon)
- Subtleties of Color: Tools and Techniques (by Robert Simmon)
- Subtleties of Color: References and Resources (by Robert Simmon)