Teaching:TUW - UE InfoVis WS 2007/08 - Gruppe 01 - Aufgabe 1 - Drag and Drop: Difference between revisions
(CPOF changed to own words/ no 1:1 copy anymore) |
(quotation lookmark) |
||
| Line 60: | Line 60: | ||
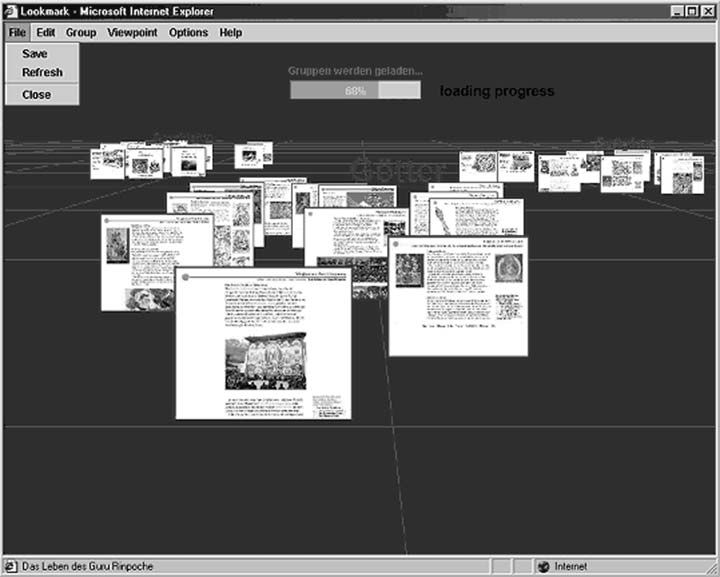
===Lookmark: A 2.5D Web Information Visualization System=== | ===Lookmark: A 2.5D Web Information Visualization System=== | ||
[[Image:Clipboard04.jpg|150px|thumb|Lookmark user interface screenshot]] | [[Image:Clipboard04.jpg|150px|thumb|Lookmark user interface screenshot]] | ||
{{Quotation|Lookmarks are thumbnails of existing web pages that can be arranged within a 2.5-dimensional space, just like documents can be arranged on a normal desk. The Lookmark system offers the user the opportunity of taking individual web pages and structuring and managing them within a 2.5-dimensional space. In Lookmark both standard devices, mouse and keyboard, can be used.|Breiteneder et al., 2002]}} | |||
Lookmarks are thumbnails of existing web pages that can be arranged within a 2.5-dimensional space, just like documents can be arranged on a normal desk. The Lookmark system offers the user the opportunity of taking individual web pages and structuring and managing them within a 2.5-dimensional space. In Lookmark both standard devices, mouse and keyboard, can be used. Mouse handling is limited to single click, double click and drag-and-drop. The meaning of mouse events depends on the context of the object that receives the event: | Mouse handling is limited to single click, double click and drag-and-drop. The meaning of mouse events depends on the context of the object that receives the event: | ||
* Thumbnails. With a single mouse click one can add resp. delete the clicked thumbnail to resp. from the current selection. At the same time the name of the corresponding web page is displayed in the status bar of the user interface. By double clicking on a specific thumbnail, one can open the corresponding web page in the associated Web-browser. By using drag-and-drop one can move a thumbnail along the horizontal and depth dimension (X- and Z-axis). | * Thumbnails. With a single mouse click one can add resp. delete the clicked thumbnail to resp. from the current selection. At the same time the name of the corresponding web page is displayed in the status bar of the user interface. By double clicking on a specific thumbnail, one can open the corresponding web page in the associated Web-browser. By using drag-and-drop one can move a thumbnail along the horizontal and depth dimension (X- and Z-axis). | ||
* Groups of thumbnails. Thumbnails in a group are handled like single thumbnails. Groups of thumbnails can be moved simultaneously by dragging the group label. | * Groups of thumbnails. Thumbnails in a group are handled like single thumbnails. Groups of thumbnails can be moved simultaneously by dragging the group label. | ||
Revision as of 17:33, 17 November 2009
Definition

History
The first drag & drop implementation for Windows was a shareware program called Aporia by Jeffrey Greenberg in 1988 under Windows 2.0, and later commercialized as WinTools. This program elaborated the single icon on the Macintosh that supported drag & drop, the trash icon. In Aporia/WinTools all icons had functions that could be obtained by double clicking the left mouse button, by clicking on the right mouse button, or by dragging onto one of several functional icons, such as printing, copying, viewing, and other actions. If an icon was double-clicked on and ran a program, the icon changed to indicate that a program was running, and if it was then dragged to the trash, the program was exited.
Subsequently numerous other competitors provided drag & drop desktop replacements to the standard Windows interface including the Norton Desktop, Xerox, NewWave, and Central Point. In Windows 95, Microsoft prevented developers from taking over the desktop and released a drag & drop model of their own.
Technical Overview
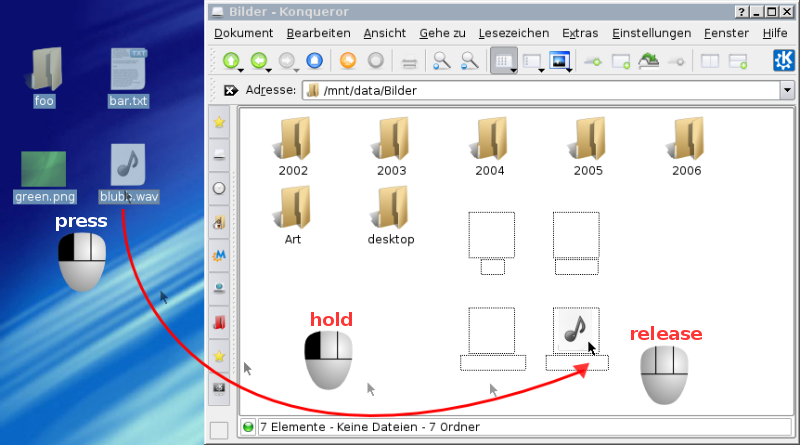
These actions will be executed at a drag and drop action:
- The drag transaction starts when the user presses and holds BTransfer (mouse button 2) over a source object. The initiator of the drag is the application that contains the object. The mouse pointer will be replaced by a special icon that indicates that the object is beeing dragged now.
- Now the user moves the mouse pointer. If the user drops the object, the mouse pointer will be replaced by the normal pointer again.
- The user drops the object by releasing the pressed button.
The locations on the screen that allow dropping are called "drop sites", the application that owns that drop site is called "destination" or "receiver". Only those widgets on the screen who are registered as drop sites are possible areas on the screen where objects can be dropped. Usually, the receiver and the initiator application perform some action on the object that was dragged and dropped.
A drop can be between applications or within the same application. An application can be both source and destination of a drop, source only, destination only, or not participate in drag and drop at all.
The user can request help about a drop site, if available, by dragging to the drop site, and pressing KHelp (usually F1).
The user can cancel the drag at any time by pressing KCancel, usually Escape. [The Santa Cruz Operation, 1996]
Drag & Drop in Information Visualization
Use in Common Applications
The most common uses of Drag and Drop are
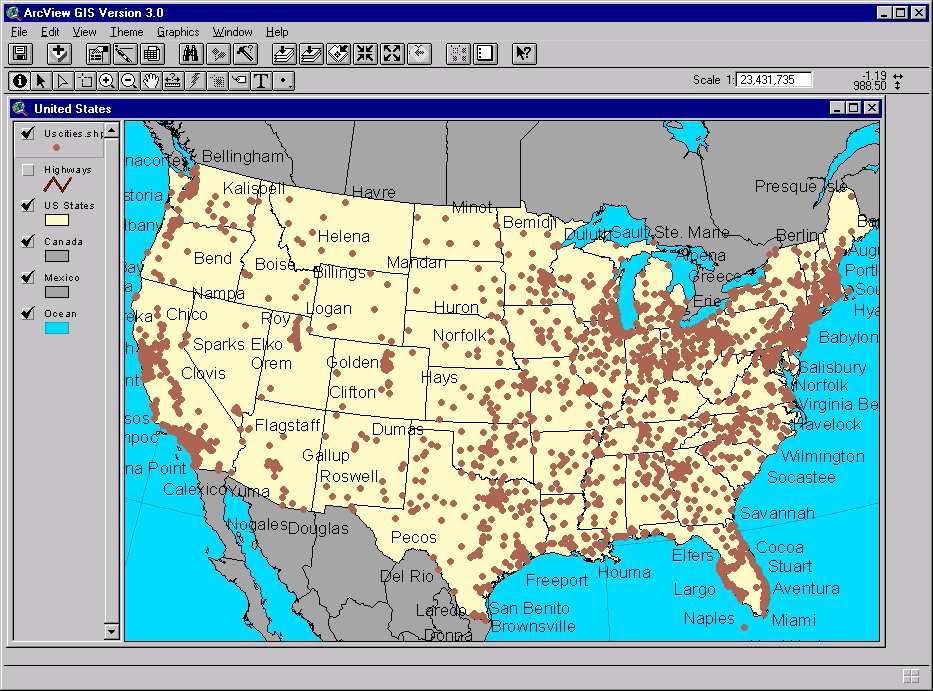
- changing the point of view in visualisation data
For example:- An application where you can see an overview of a map: by draging on the map and moving around you change the view position. By releasing the button the new view on the data and in most cases completely different to the output before.
- order visualisation data
For Example:- Picture Application where you order the sequenz of a slide show
- When you are cleaning up your Desktop by draging folders around
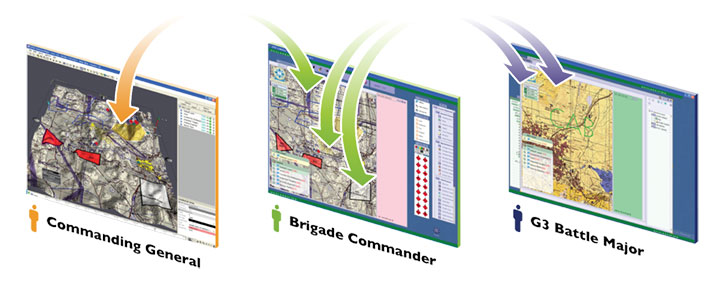
Command Post of the Future (CPOF)

All the visual elements can be controlled and moved by drag and drop gestures. For example, the data elements of one chart can be moved to another information visualisation element, such as a table. It is also possible to group data elements via drag and drop maneuvres. The primary mechanism of the use of drag and drop in CPOF is live visualization of data. For instance, moving an element on a map also changes its latitude and longitude parameters, or moving a task icon in a schedule changes also its time based data values.
The results of editing gestures are conveyed in real-time to all observers and users of a visualization; when one user moves an event on a map, for example, that event-icon moves on all maps and shared views, such that all users see its new location immediately. Data inputs from warfighters are conveyed to all collaborators as the "natural" result of a drop-gesture in-situ, requiring no explicit publishing mechanism. [Wikipedia: Command Post of the Future, 2009]
A Drag-and-Drop Strategy for Labeling Photos



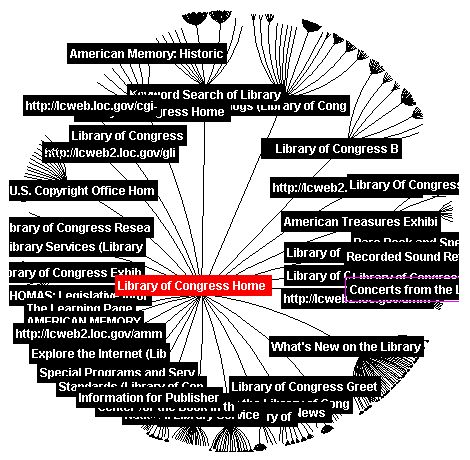
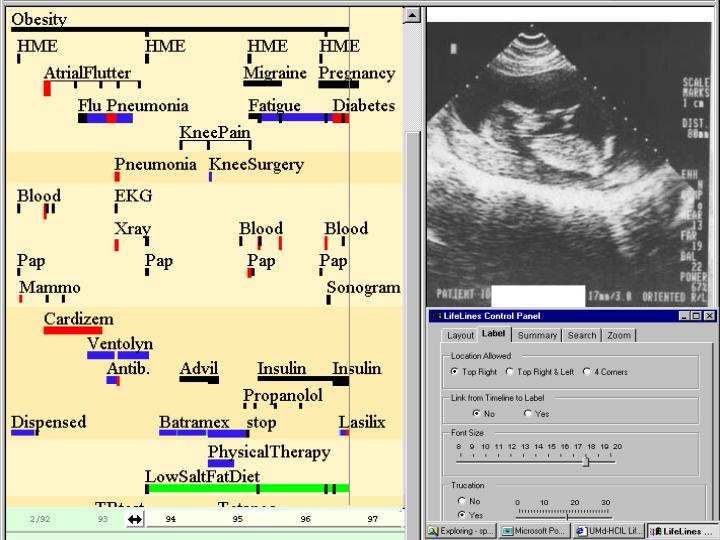
Annotation of photos is a variation on previously explored problems such as annotation on maps in which the challenge is to place city, state, river, or lake labels close to the features. There is a long history of work on this problem, but new possibilities emerge because of the dynamics of the computer screen (Figure 1). However, annotation is usually seen as an authoring process conducted by specialists and users only chose whether to show or hide annotations. Variations on annotation also come from the placement of labels on markers in information visualization tasks such as in tree structures, such in the hyperbolic tree (Figure 2) or in medical histories, such as LifeLines (Figure 3).
Previous work on annotation focused on writing programs to make label placements that reduced overlaps, but there are many situations in which it is helpful for users to place labels manually, much like post-it notes, on documents, photos, maps, diagrams, webpages, etc. Annotation of paper and electronic documents by hand is also a much-studied topic with continuing innovations. While many systems allow notes to be placed on a document or object, the demands of annotating personal photo libraries are worthy of special study. We believe that personal photo libraries are a special case because users are concentrating on the photos (and may have a low interested in the underlying technology), are concerned about the social aspects of sharing photos, and are intermittent users. They seek enjoyment and have little patience for form filling or data entry. [Shneiderman and Kang, 2000]
Lookmark: A 2.5D Web Information Visualization System

Mouse handling is limited to single click, double click and drag-and-drop. The meaning of mouse events depends on the context of the object that receives the event:
- Thumbnails. With a single mouse click one can add resp. delete the clicked thumbnail to resp. from the current selection. At the same time the name of the corresponding web page is displayed in the status bar of the user interface. By double clicking on a specific thumbnail, one can open the corresponding web page in the associated Web-browser. By using drag-and-drop one can move a thumbnail along the horizontal and depth dimension (X- and Z-axis).
- Groups of thumbnails. Thumbnails in a group are handled like single thumbnails. Groups of thumbnails can be moved simultaneously by dragging the group label.
- Selections. Dragging a thumbnail of a selection moves all selected thumbnails. A selection can be dissolved by clicking somewhere in the manipulation panel. [Breiteneder et al., 2002]
References
[Wikipedia: Drag-and-drop, 2009] Drag-and-drop, Wikipedia, Created at: November 5, 2009 (last change), Retrieved at: November 6, 2009, http://en.wikipedia.org/wiki/Drag_and_drop
[The Santa Cruz Operation, 1994-1996] The Santa Cruz Operation, 1994-1996. Motif Programmer's Guide. http://www.s-and-b.ru/syshlp/motif_guide/MotifProgGuide/TOC.html
[Wikipedia: Command Post of the Future, 2009] The United States Army's Command Post of the Future (CPOF), Wikipedia, Created at: July 6, 2009, Retrieved at: November 6, 2009, http://en.wikipedia.org/wiki/Command_Post_of_the_Future
[General Dynamics C4 System, 2007] General Dynamics C4 Systems, 2007, http://www.gdc4s.com/content/detail.cfm?item=2a58f8e2-ef2b-4bb1-9251-42ee4961dd7f
[Shneiderman and Kang, 2000] Ben Shneiderman and Hyunmo Kang, Dept. of Computer Science, Human-Computer Interaction Laboratory, Institute for Advanced Computer Studies & Institute for Systems Research University of Maryland. A Drag-and-Drop Strategy for Labeling Photos, Created at: April 29, 2000. Retrieved at: November 3, 2009. http://hdl.handle.net/1903/1068
[Breiteneder et al., 2002] Christian Breiteneder, Horst Eidenberger, Geert Fiedler and Markus Raab. Vienna University of Technology, Institute of Software Technology and Interactive Systems. A 2.5D Web Information Visualization System. Created at: July 24, 2002. Retrieved at: November 3, 2009. http://www.ims.tuwien.ac.at/media/documents/publications/eurasia2002.pdf