Teaching:TUW - UE InfoVis WS 2007/08 - Gruppe 01 - Aufgabe 1 - Drag and Drop: Difference between revisions
(New page: ==Overview of User Interaction== A drag and drop transaction consists of the following actions: 1. A user presses and holds BTransfer, usually mouse button 2, over a source object sta...) |
No edit summary |
||
| (44 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
== | ==Definition== | ||
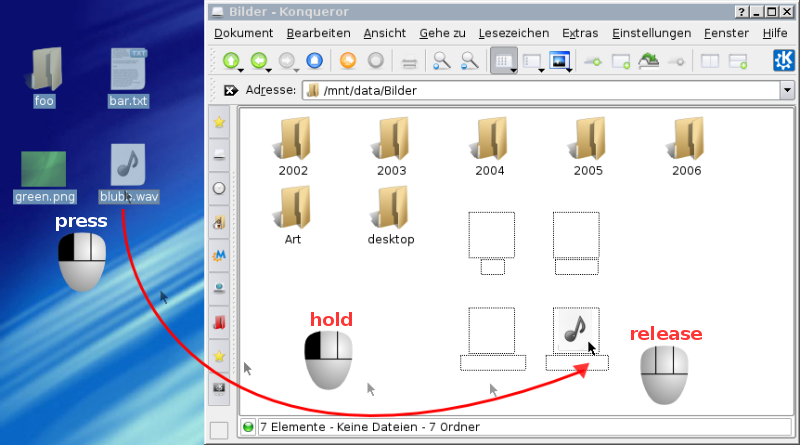
[[Image:800px-Drag-and-drop-en.svg.png|200px|thumb|Dragging files to a folder]] | |||
{{Quotation|In computer graphical user interfaces, drag-and-drop is the action of (or support for the action of) clicking on a virtual object and dragging it to a different location or onto another virtual object. In general, it can be used to invoke many kinds of actions, or create various types of associations between two abstract objects. |[Wikipedia: Drag-and-Drop, 2009] | |||
}} | |||
==History== | |||
===Mac OS=== | |||
The first drag and drop implementation was developed for the first Macintosh Computer for manipulating files. In System 7 it was possible to open a document by dragging and dropping it on an application icon. | |||
Since System 7.5, it is possible to use drag and drop in clipboard applications, for example for moving text to another position. Mac OS X allows to install programs by the use of drag-and-drop. [Wikipedia: Drag-and-Drop, 2009] | |||
===Microsoft Windows=== | |||
The very first drag and drop implementation for Microsoft Windows was developed by Jeffrey Greenberg in 1988 for the shareware program "Aporia" and was later commercialized as WinTools. | |||
All the possible functions could be obtained by double clicking on the left mouse button or by single clicking on the right button on the icon. It was also possible to drag an icon onto other icons that represented different functions, such as printing, copying etc. It was also possible to stop running programs by dragging the representing icon to the trash. | |||
Later, other companies provided drag & drop desktop replacements to the standard Windows interface including the Norton Desktop, Xerox and Central Point. In Windows 95, Microsoft released an own drag & drop model. [Wikipedia: Drag-and-Drop, 2009] | |||
==Technical Overview== | |||
These actions will be executed at a drag and drop action: | |||
*The drag transaction starts when the user presses and holds BTransfer (mouse button 2) over a source object. The initiator of the drag is the application that contains the object. The mouse pointer will be replaced by a special icon that indicates that the object is beeing dragged now. | |||
*Now the user moves the mouse pointer. If the user drops the object, the mouse pointer will be replaced by the normal pointer again. | |||
*The user drops the object by releasing the pressed button. | |||
The locations on the screen that allow dropping are called "drop sites", the application that owns that drop site is called "destination" or "receiver". Only those widgets on the screen who are registered as drop sites are possible areas on the screen where objects can be dropped. Usually, the receiver and the initiator application perform some action on the object that was dragged and dropped. | |||
A drop can be between applications or within the same application. An application can be both source and destination of a drop, source only, destination only, or not participate in drag and drop at all. | A drop can be between applications or within the same application. An application can be both source and destination of a drop, source only, destination only, or not participate in drag and drop at all. | ||
A drag operation can be cancelled by pressing KCancel (usually Escape). It is also possible to request for help about a drop site by pressing KHelp (usually F1) after dragging an object to that specific drop site. [The Santa Cruz Operation, 1996] | |||
The | |||
==Drag & Drop in Information Visualization== | |||
=== Use in Common Applications === | |||
The most common uses of Drag and Drop are | |||
*changing the point of view in visualisation data<br>For example: | |||
** An application where you can see an overview of a map: by draging on the map and moving around you change the view position. By releasing the button the new view on the data and in most cases completely different to the output before. | |||
* order visualisation data<br>For Example: | |||
** Picture Application where you order the sequenz of a slide show | |||
** When you are cleaning up your Desktop by draging folders around | |||
===Command Post of the Future (CPOF)=== | |||
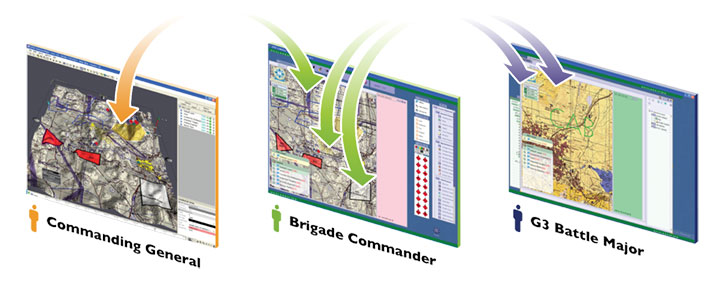
[[Image:Cpof_rev2.jpg|150px|thumb|CPOF]] | |||
{{Quotation|The United States Army's Command Post of the Future (CPOF) is a C2 software system that allows commanders to maintain topsight over the battlefield; collaborate with superiors, peers and subordinates over live data; and communicate their intent. |[Wikipedia: Command Post of the Future, 2009]}} | |||
All the visual elements can be controlled and moved by drag and drop gestures. For example, the data elements of one chart can be moved to another information visualisation element, such as a table. It is also possible to group data elements via drag and drop maneuvres. | |||
The primary mechanism of the use of drag and drop in CPOF is live visualization of data. For instance, moving an element on a map also changes its latitude and longitude parameters, or moving a task icon in a schedule changes also its time based data values. | |||
The results of editing gestures are conveyed in real-time to all observers and users of a visualization; when one user moves an event on a map, for example, that event-icon moves on all maps and shared views, such that all users see its new location immediately. Data inputs from warfighters are conveyed to all collaborators as the "natural" result of a drop-gesture in-situ, requiring no explicit publishing mechanism. For further information, see [Wikipedia: Command Post of the Future, 2009]. | |||
===A Drag-and-Drop Strategy for Labeling Photos=== | |||
===Drag | |||
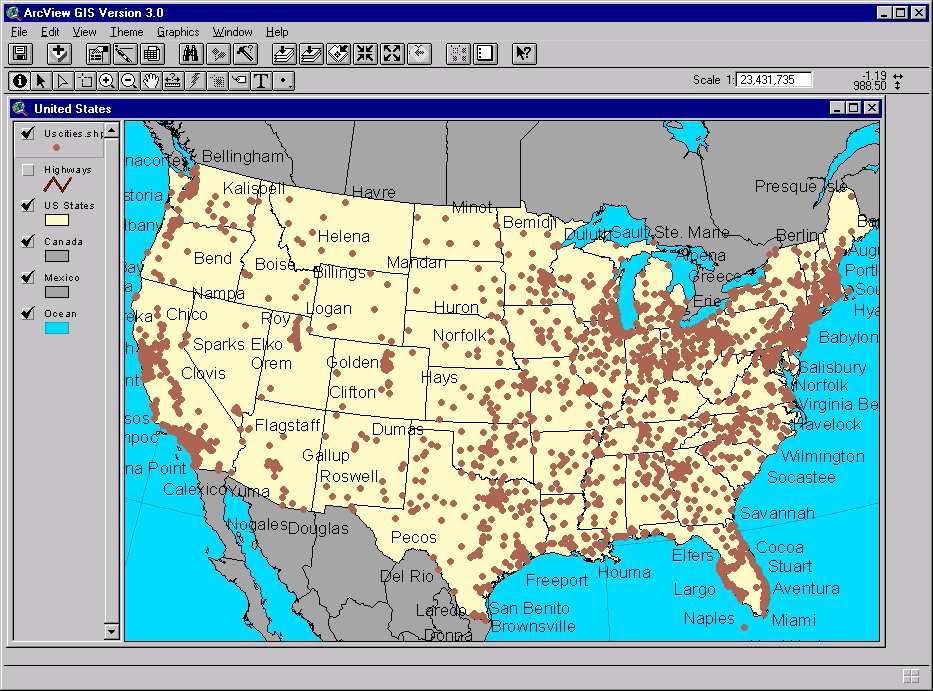
[[Image:Clipboard01.jpg|150px|thumb|Figure 1. US Map with City Names]] | |||
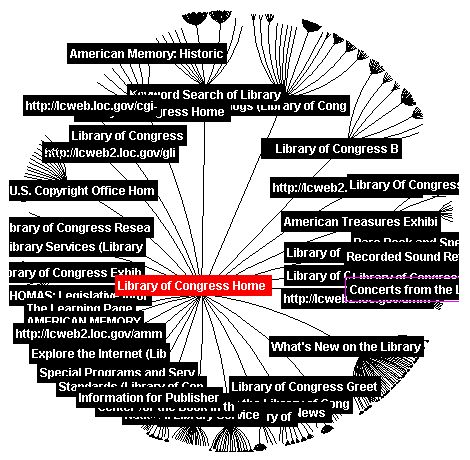
[[Image:Clipboard03.jpg|150px|thumb|Figure 2. Hyperbolic Tree]] | |||
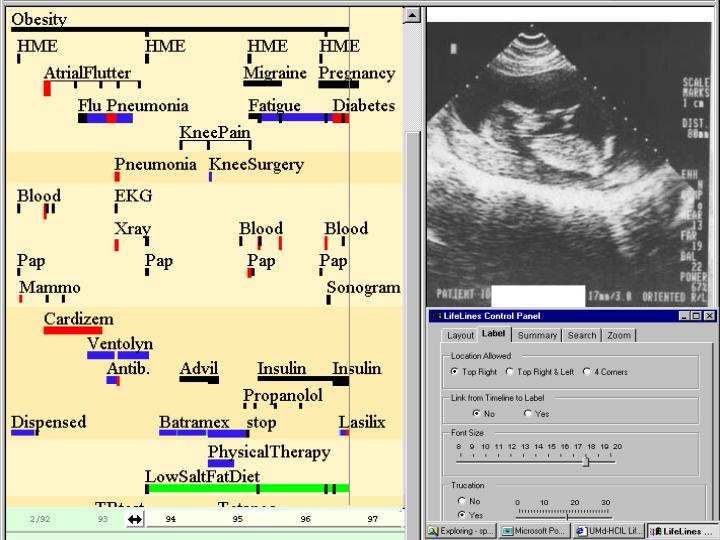
[[Image:Clipboard02.jpg|150px|thumb|Figure 3. LifeLines Medical Patient History]] | |||
Annotation of photos is very similar to the problem of annotation on maps, where geographical labels (city names, state names etc) are placed on the map close to the features. Exploring that problem has a very long history, but the dynamics of the computer screen provides new opportunities (Figure 1). However, annotation is mainly seen as an authoring process by experts, either to show or hide annotations. There are different variations of placements of labels on markers in information visualization tasks, for example, tree structures like the hyperbolic tree (Figure 2) or medical histories like LifeLines (Figure 3). | |||
The | The focus in annotation is to automatically place the labels in a way that overlapping is reduced, but it is also necessary to place labels manually, for example for post it notes, on documents, photos, maps etc. Manual annotation are very often explored with continuing innovations. | ||
{{Quotation|While many systems allow notes to be placed on a document or object, the demands of annotating personal photo libraries are worthy of special study. We believe that personal photo libraries are a special case because users are concentrating on the photos (and may have a low interested in the underlying technology), are concerned about the social aspects of sharing photos, and are intermittent users. They seek enjoyment and have little patience for form filling or data entry. | [Shneiderman and Kang, 2000]}} | |||
A | ===Lookmark: A 2.5D Web Information Visualization System=== | ||
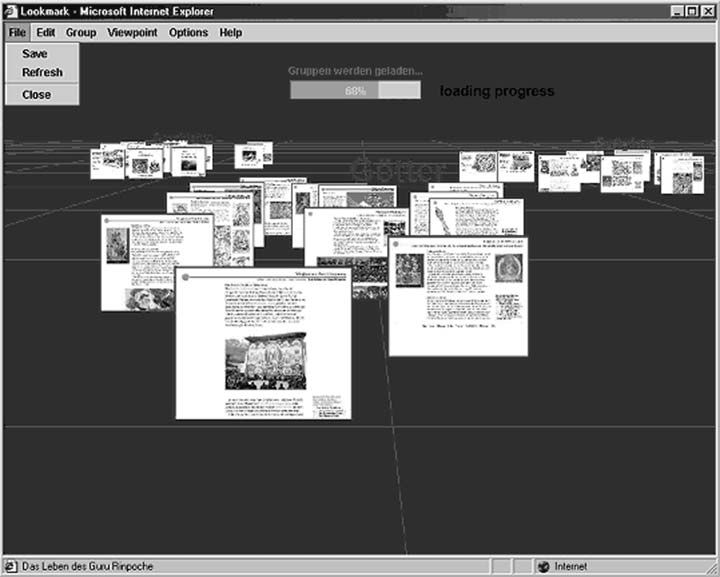
[[Image:Clipboard04.jpg|150px|thumb|Lookmark user interface screenshot]] | |||
{{Quotation|Lookmarks are thumbnails of existing web pages that can be arranged within a 2.5-dimensional space, just like documents can be arranged on a normal desk. The Lookmark system offers the user the opportunity of taking individual web pages and structuring and managing them within a 2.5-dimensional space. In Lookmark both standard devices, mouse and keyboard, can be used.|[Breiteneder et al., 2002]}} | |||
The user can only execute three different actions by mouse: single click, double click and drag-and-drop. Each action has a different impact, depending on which object received the event. | |||
* It is possible to add or remove '''thumbnails''' to/from a selection by using a single click, the name of the website that belongs to the thumbnail is shown in the status bar. Double clicking on a thumbnail opens the web site in a web browser. The user can change the horizontal and depth position of a thumbnail by using drag and drop. | |||
* '''Groups of thumbnails''' are handled like single thumbnails and can be moved simultaneously by dragging the group label. | |||
* If a thumbnail of a '''selection''' is moved, then all the selected thumbnails will be moved. Selections can be disbanded by clicking somewhere in the manipulation panel. | |||
For further information, see [Breiteneder et al., 2002]. | |||
==References== | |||
[Wikipedia: Drag-and-drop, 2009] Drag-and-drop, Wikipedia, Created at: November 5, 2009 (last change), Retrieved at: November 6, 2009, http://en.wikipedia.org/wiki/Drag_and_drop | |||
[The Santa Cruz Operation, 1994-1996] The Santa Cruz Operation, 1994-1996. Motif Programmer's Guide. http://www.s-and-b.ru/syshlp/motif_guide/MotifProgGuide/TOC.html | |||
[Wikipedia: Command Post of the Future, 2009] The United States Army's Command Post of the Future (CPOF), Wikipedia, Created at: July 6, 2009, Retrieved at: November 6, 2009, http://en.wikipedia.org/wiki/Command_Post_of_the_Future | |||
[General Dynamics C4 System, 2007] General Dynamics C4 Systems, 2007, http://www.gdc4s.com/content/detail.cfm?item=2a58f8e2-ef2b-4bb1-9251-42ee4961dd7f | |||
[Shneiderman and Kang, 2000] Ben Shneiderman and Hyunmo Kang, Dept. of Computer Science, Human-Computer Interaction Laboratory, Institute for Advanced Computer Studies & Institute for Systems Research University of Maryland. A Drag-and-Drop Strategy for Labeling Photos, Created at: April 29, 2000. Retrieved at: November 3, 2009. http://hdl.handle.net/1903/1068 | |||
[Breiteneder et al., 2002] Christian Breiteneder, Horst Eidenberger, Geert Fiedler and Markus Raab. Vienna University of Technology, Institute of Software Technology and Interactive Systems. A 2.5D Web Information Visualization System. Created at: July 24, 2002. Retrieved at: November 3, 2009. http://www.ims.tuwien.ac.at/media/documents/publications/eurasia2002.pdf | |||
Latest revision as of 23:37, 25 November 2009
Definition[edit]

History[edit]
Mac OS[edit]
The first drag and drop implementation was developed for the first Macintosh Computer for manipulating files. In System 7 it was possible to open a document by dragging and dropping it on an application icon. Since System 7.5, it is possible to use drag and drop in clipboard applications, for example for moving text to another position. Mac OS X allows to install programs by the use of drag-and-drop. [Wikipedia: Drag-and-Drop, 2009]
Microsoft Windows[edit]
The very first drag and drop implementation for Microsoft Windows was developed by Jeffrey Greenberg in 1988 for the shareware program "Aporia" and was later commercialized as WinTools. All the possible functions could be obtained by double clicking on the left mouse button or by single clicking on the right button on the icon. It was also possible to drag an icon onto other icons that represented different functions, such as printing, copying etc. It was also possible to stop running programs by dragging the representing icon to the trash. Later, other companies provided drag & drop desktop replacements to the standard Windows interface including the Norton Desktop, Xerox and Central Point. In Windows 95, Microsoft released an own drag & drop model. [Wikipedia: Drag-and-Drop, 2009]
Technical Overview[edit]
These actions will be executed at a drag and drop action:
- The drag transaction starts when the user presses and holds BTransfer (mouse button 2) over a source object. The initiator of the drag is the application that contains the object. The mouse pointer will be replaced by a special icon that indicates that the object is beeing dragged now.
- Now the user moves the mouse pointer. If the user drops the object, the mouse pointer will be replaced by the normal pointer again.
- The user drops the object by releasing the pressed button.
The locations on the screen that allow dropping are called "drop sites", the application that owns that drop site is called "destination" or "receiver". Only those widgets on the screen who are registered as drop sites are possible areas on the screen where objects can be dropped. Usually, the receiver and the initiator application perform some action on the object that was dragged and dropped.
A drop can be between applications or within the same application. An application can be both source and destination of a drop, source only, destination only, or not participate in drag and drop at all.
A drag operation can be cancelled by pressing KCancel (usually Escape). It is also possible to request for help about a drop site by pressing KHelp (usually F1) after dragging an object to that specific drop site. [The Santa Cruz Operation, 1996]
Drag & Drop in Information Visualization[edit]
Use in Common Applications[edit]
The most common uses of Drag and Drop are
- changing the point of view in visualisation data
For example:- An application where you can see an overview of a map: by draging on the map and moving around you change the view position. By releasing the button the new view on the data and in most cases completely different to the output before.
- order visualisation data
For Example:- Picture Application where you order the sequenz of a slide show
- When you are cleaning up your Desktop by draging folders around
Command Post of the Future (CPOF)[edit]

All the visual elements can be controlled and moved by drag and drop gestures. For example, the data elements of one chart can be moved to another information visualisation element, such as a table. It is also possible to group data elements via drag and drop maneuvres. The primary mechanism of the use of drag and drop in CPOF is live visualization of data. For instance, moving an element on a map also changes its latitude and longitude parameters, or moving a task icon in a schedule changes also its time based data values.
The results of editing gestures are conveyed in real-time to all observers and users of a visualization; when one user moves an event on a map, for example, that event-icon moves on all maps and shared views, such that all users see its new location immediately. Data inputs from warfighters are conveyed to all collaborators as the "natural" result of a drop-gesture in-situ, requiring no explicit publishing mechanism. For further information, see [Wikipedia: Command Post of the Future, 2009].
A Drag-and-Drop Strategy for Labeling Photos[edit]



Annotation of photos is very similar to the problem of annotation on maps, where geographical labels (city names, state names etc) are placed on the map close to the features. Exploring that problem has a very long history, but the dynamics of the computer screen provides new opportunities (Figure 1). However, annotation is mainly seen as an authoring process by experts, either to show or hide annotations. There are different variations of placements of labels on markers in information visualization tasks, for example, tree structures like the hyperbolic tree (Figure 2) or medical histories like LifeLines (Figure 3).
The focus in annotation is to automatically place the labels in a way that overlapping is reduced, but it is also necessary to place labels manually, for example for post it notes, on documents, photos, maps etc. Manual annotation are very often explored with continuing innovations.
Lookmark: A 2.5D Web Information Visualization System[edit]

The user can only execute three different actions by mouse: single click, double click and drag-and-drop. Each action has a different impact, depending on which object received the event.
- It is possible to add or remove thumbnails to/from a selection by using a single click, the name of the website that belongs to the thumbnail is shown in the status bar. Double clicking on a thumbnail opens the web site in a web browser. The user can change the horizontal and depth position of a thumbnail by using drag and drop.
- Groups of thumbnails are handled like single thumbnails and can be moved simultaneously by dragging the group label.
- If a thumbnail of a selection is moved, then all the selected thumbnails will be moved. Selections can be disbanded by clicking somewhere in the manipulation panel.
For further information, see [Breiteneder et al., 2002].
References[edit]
[Wikipedia: Drag-and-drop, 2009] Drag-and-drop, Wikipedia, Created at: November 5, 2009 (last change), Retrieved at: November 6, 2009, http://en.wikipedia.org/wiki/Drag_and_drop
[The Santa Cruz Operation, 1994-1996] The Santa Cruz Operation, 1994-1996. Motif Programmer's Guide. http://www.s-and-b.ru/syshlp/motif_guide/MotifProgGuide/TOC.html
[Wikipedia: Command Post of the Future, 2009] The United States Army's Command Post of the Future (CPOF), Wikipedia, Created at: July 6, 2009, Retrieved at: November 6, 2009, http://en.wikipedia.org/wiki/Command_Post_of_the_Future
[General Dynamics C4 System, 2007] General Dynamics C4 Systems, 2007, http://www.gdc4s.com/content/detail.cfm?item=2a58f8e2-ef2b-4bb1-9251-42ee4961dd7f
[Shneiderman and Kang, 2000] Ben Shneiderman and Hyunmo Kang, Dept. of Computer Science, Human-Computer Interaction Laboratory, Institute for Advanced Computer Studies & Institute for Systems Research University of Maryland. A Drag-and-Drop Strategy for Labeling Photos, Created at: April 29, 2000. Retrieved at: November 3, 2009. http://hdl.handle.net/1903/1068
[Breiteneder et al., 2002] Christian Breiteneder, Horst Eidenberger, Geert Fiedler and Markus Raab. Vienna University of Technology, Institute of Software Technology and Interactive Systems. A 2.5D Web Information Visualization System. Created at: July 24, 2002. Retrieved at: November 3, 2009. http://www.ims.tuwien.ac.at/media/documents/publications/eurasia2002.pdf