Cone Trees: Difference between revisions
No edit summary |
mNo edit summary |
||
| Line 16: | Line 16: | ||
== Examples and use cases == | == Examples and use cases == | ||
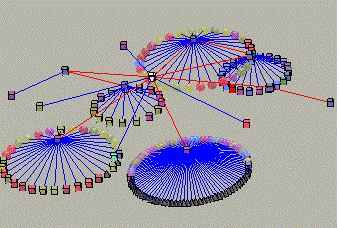
Each tree node is the apex of a cone. The children of each node are drawn around the base of its associated cone. | |||
[[Image:cones.gif]] | [[Image:cones.gif]] | ||
Revision as of 16:56, 17 April 2006
BUILDING SITE
Authors
George Robertson
Jock D. Mackinlay
Stuart Card
Evaluation
Andrew Cockburn
Bruce McKenzie
Short description
The task of managing and accessing large information spaces is a problem in large scale cognition. Emerging technologies for 3D visualization and interactive animation offer potential solutions to this problem, especially when the structure of the information can be visualized. We describe one of these Information Visualization techniques, called the Cone Tree, which is used for visualizing hierarchical information structures. The hierarchy is presented in 3D to maximize effective use of available screen space and enable visualization of the whole structure. Interactive animation is used to shift some of the user's cognitive load to the human perceptual system.
Suitable Datatypes
Examples and use cases
Each tree node is the apex of a cone. The children of each node are drawn around the base of its associated cone.

References
[Cone Trees: Animated 3D Visualizations of Hierarchical Information (Robertson, Mackinlay, Card)]
[An Evaluation of Cone Trees (Cockburn, McKenzie)]